Hey there! Looking to jazz up your Notion dashboard? There are so many things you can do to make it your own. For example, adding icons, dividers, and custom images can make it look awesome and help you keep everything in order with style.
And don't worry about matching the Notion Color Palette - it's a breeze! You just need the hex code (that's the color code) for the color you want to match. Notion has a list of hex codes you can use to make sure your custom elements are a perfect match. In this article, you will find all the hex color codes for all 10 Notion colors, for both text and background, in dark mode and light mode. Let’s go! Want to just copy and past the color palette? Use our color picker tool here.
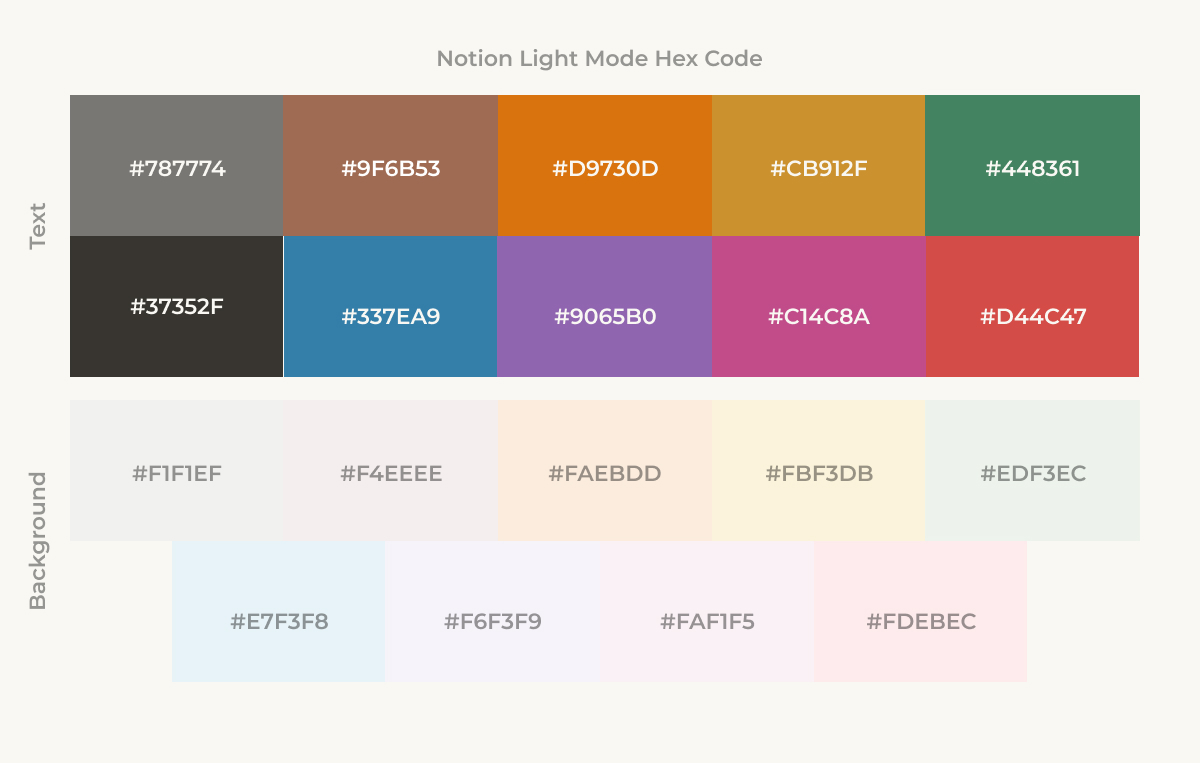
Notion Light Mode Hex Color
Notion Light Mode Hex Code for Background
Text Color (Best for Icon)
- Notion Default: #37352F
- Notion Grey: #787774
- Notion Brown: #9F6B53
- Notion Orange: #D9730D
- Notion Yellow: #CB912F
- Notion Green: #448361
- Notion Blue: #337EA9
- Notion Purple: #9065B0
- Notion Pink: #C14C8A
- Notion Red: #D44C47
Notion Light Mode Hex Code for Background
(Callout and Text background) Best for banner or background
- Notion Grey: #F1F1EF
- Notion Brown: #F4EEEE
- Notion Orange: #FAEBDD
- Notion yellow: #FBF3DB
- Notion green: #EDF3EC
- Notion blue: #E7F3F8
- Notion purple: #F6F3F9
- Notion pink: #FAF1F5
- Notion red: #FDEBEC

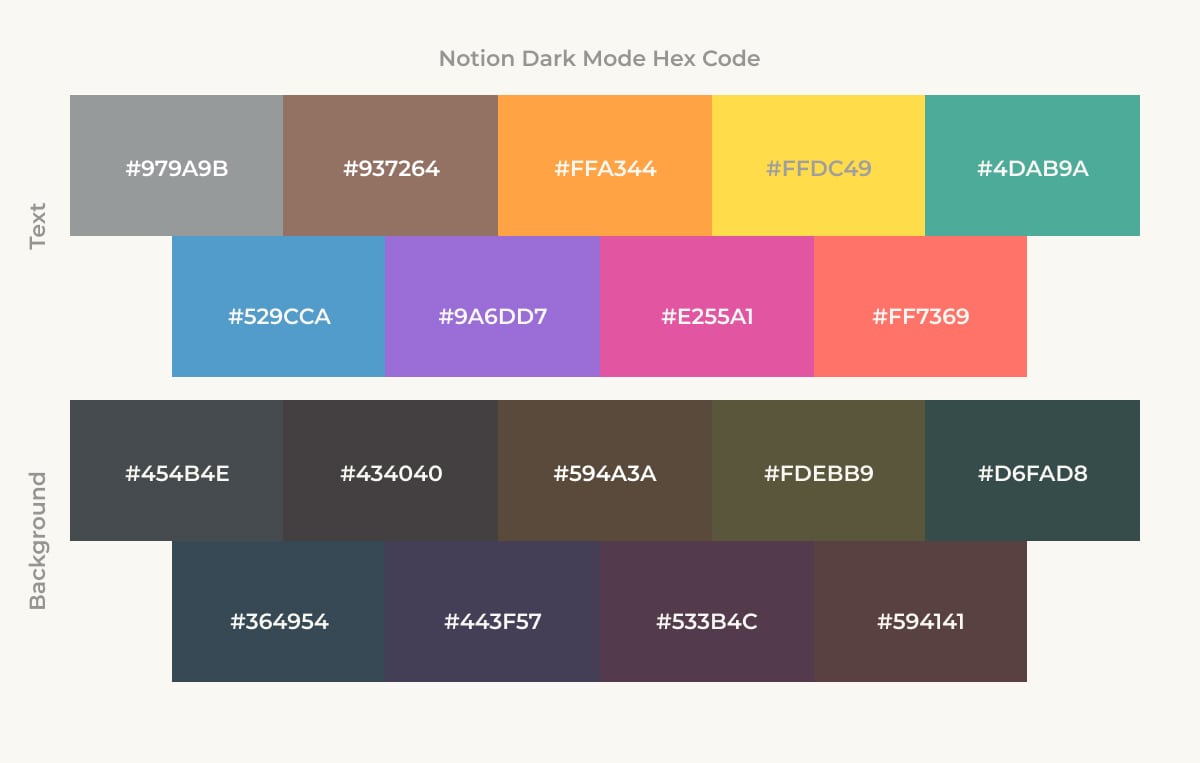
Notion Dark Mode Hex Code
Notion Dark Mode Hex Code for Text
Best for Icon
- Notion Grey: #979A9B
- Notion Brown: #937264
- Notion Orange: #FFA344
- Notion Yellow: #FFDC49
- Notion Green: #4DAB9A
- Notion Blue: #529CCA
- Notion Purple: #9A6DD7
- Notion Pink: #E255A1
- Notion Red: #FF7369
Notion Dark Mode Hex Code for Background
Best for banner or background
- Notion Grey: #454B4E
- Notion Brown: #594A3A
- Notion Orange: #594A3A
- Notion Yellow: #59563B
- Notion Green: #354C4B
- Notion Blue: #364954
- Notion Purple: #443F57
- Notion Pink: #533B4C
- Notion Red: #594141

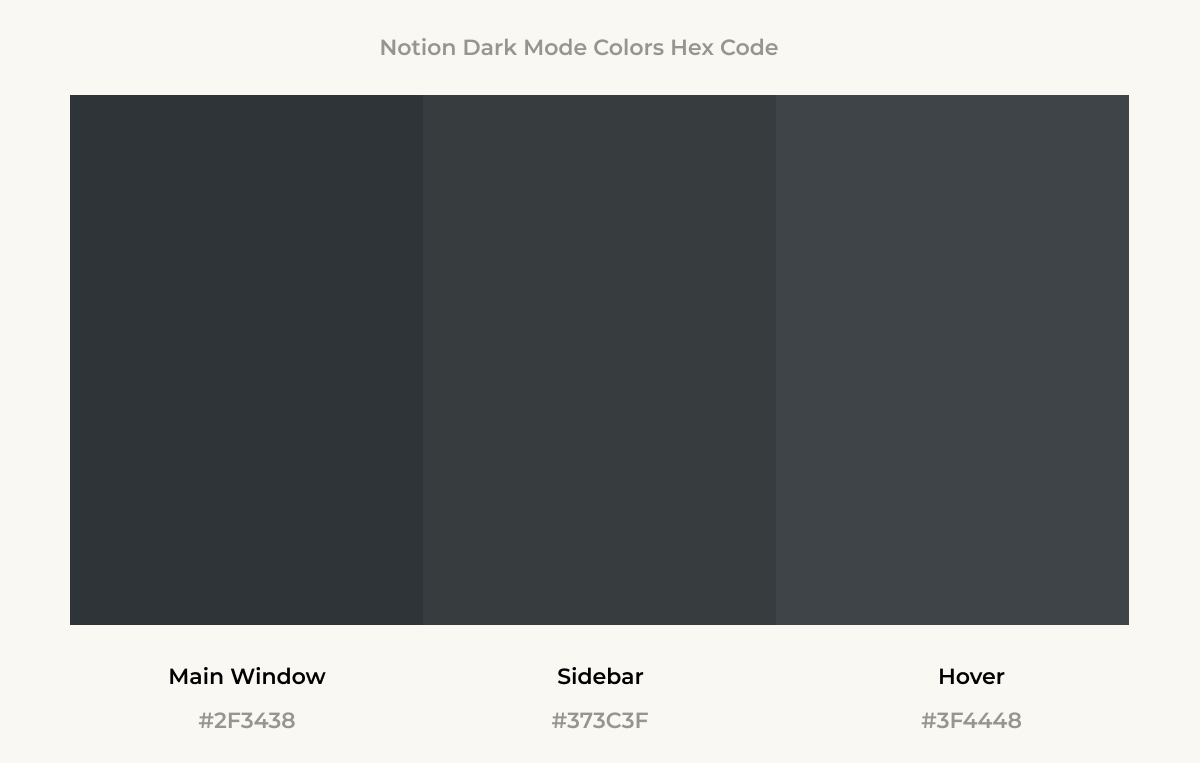
Notion Dark Mode HEX (UI)
When you are in Dark Mode (shortcut CTRL+SHIFT+L, or CMD+SHIGT+L ), the interface color are
- Hex Code for the Main Windows: #2F3438
- Hex Code for the Sidebar: #373C3F
- Hex Code for Hover Item: #3F4448

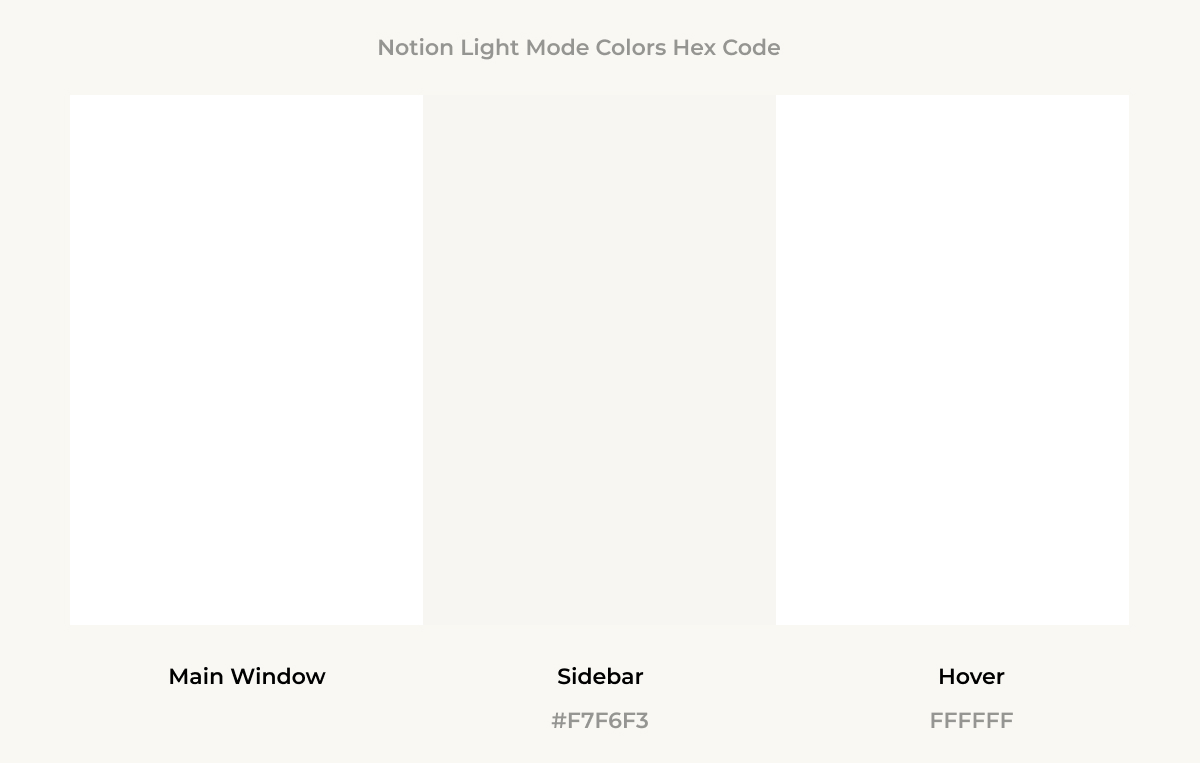
Notion Light Mode HEX (UI)
In Light Mode, the Hex Code for the interface is:
- Hex Code for the Main Windows: #FFFFFF
- Hex Code for the Sidebar: #F7F6F3
- Hex Code for Hover Menu: #FFFFFF

That is the code of the web app, what about the color of the text and the background?
Notion Color Palette
Notion has 10 color options you can choose from. You can change the text or the background of any text or paragraph to brown, orange, yellow, green, blue, purple, pink, red, or grey. Depending on the mode you are in, the default text color can be white or black. The limitation of the color palette is a choice from the design team. There are strictly 10 colors available on Notion. This is because Ivan Zhao, Notion's CEO, is anecdotally known to be extremely selective when it comes to the platform’s design and especially, the colors.
What are Hex Codes?
A HEX code is a six-digit code used to specify the exact color of a pixel on a computer screen. With a Hex code, you are sure to replicate the same color of the Notion Color Palette while using other photo editors and design apps.
How to Add Custom Color
Overall, the native feature of Notion allows for a lot of personalization, but what if you want to add custom color to Notion? Natively (meaning without using any third-party app), it is not possible to add custom color to Notion's appearance. You can only switch between dark and light mode and choose from the 10 default colors. You can, however, add custom color to your text and background using inline equations. You can only apply this effect to a single line, or to a block, so it works best for creating titles or custom headers for your workspace.
How to Customize the Text and Background Color in Notion
Notion Custom Text and Background Color Formulas
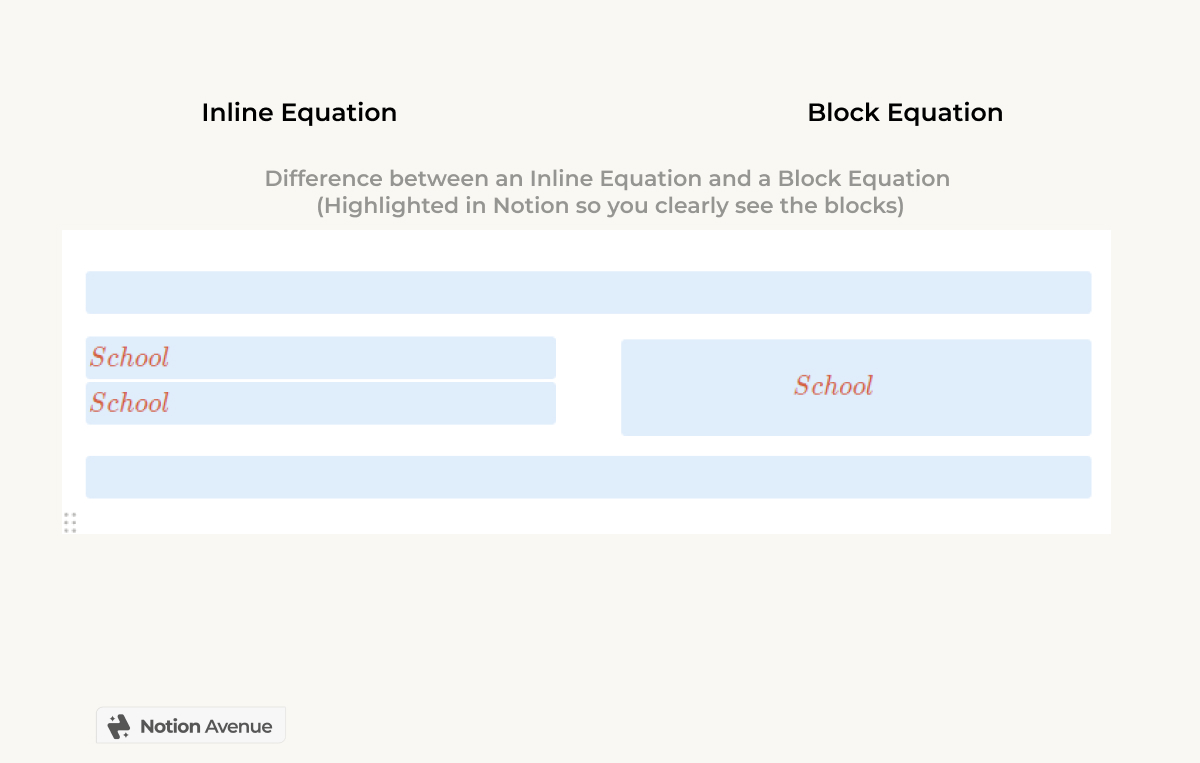
To add a custom color code to your text, you need to add an equation block. To add one, use the slash command "/" to add a new block, and type "Inline Equation". for a inline equation, or block equation for a block equation

You can also add a inline equation seamlessy while you are tyiping on Notion, by typing $$ before and after the equation. You can define the color as an hex code like "F15A22", you can find color expressed in hex code by looking into this website. As inline equations have a different default font, the style of the text will also change. You can learn how to customize the font with math equation in this article. Using simple variables, we can set custom colors for the text and background. At the end of the equation, after the text and background colors, we can add the text we want to show.
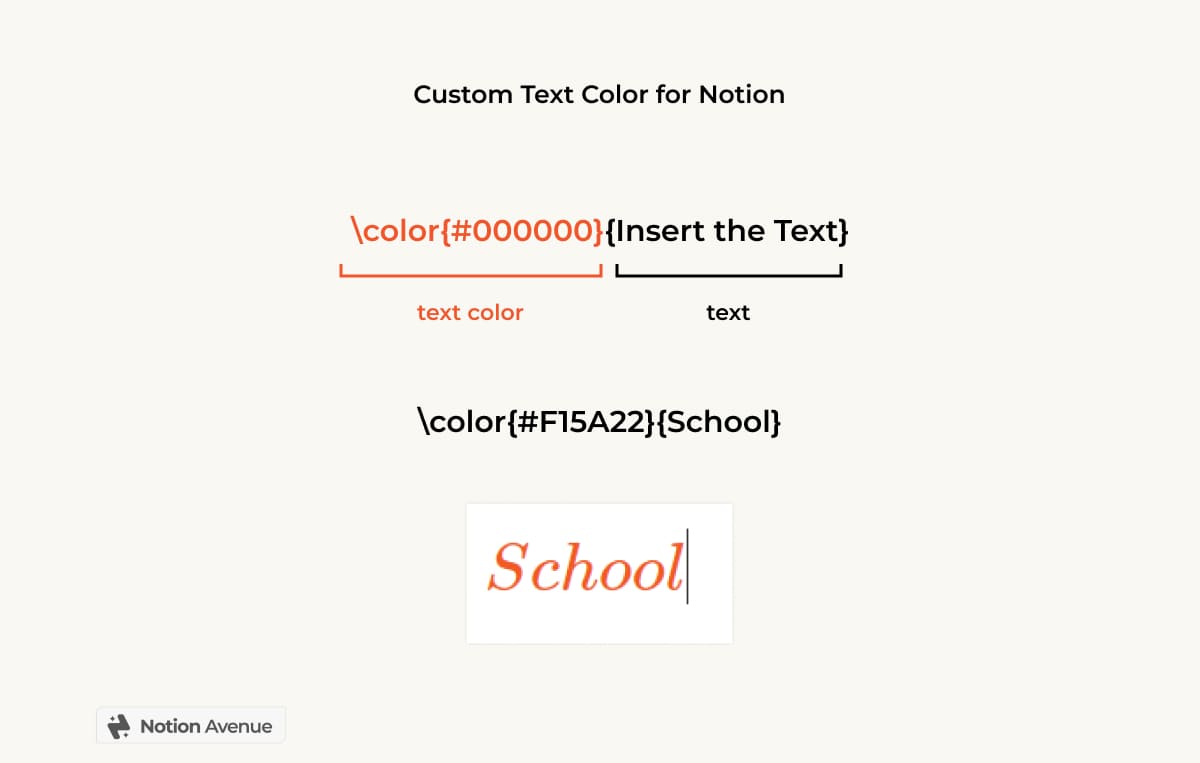
Custom Text Color in Notion
\color{#FFFFF}{Your Text}

Custom Background color in Notion
\colorbox{#FFFFF}{Your Text}

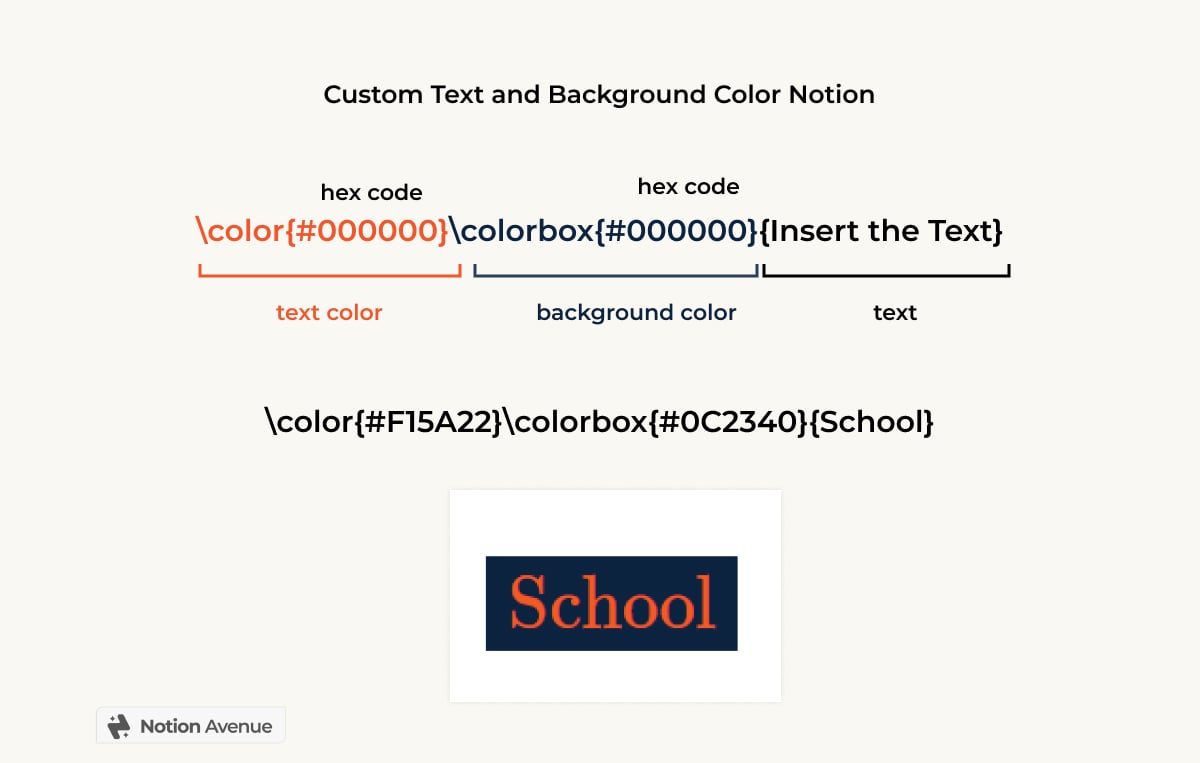
Custom Background and Text in Notion
\color{#272727}\colorbox{#838383}{Your Text.}

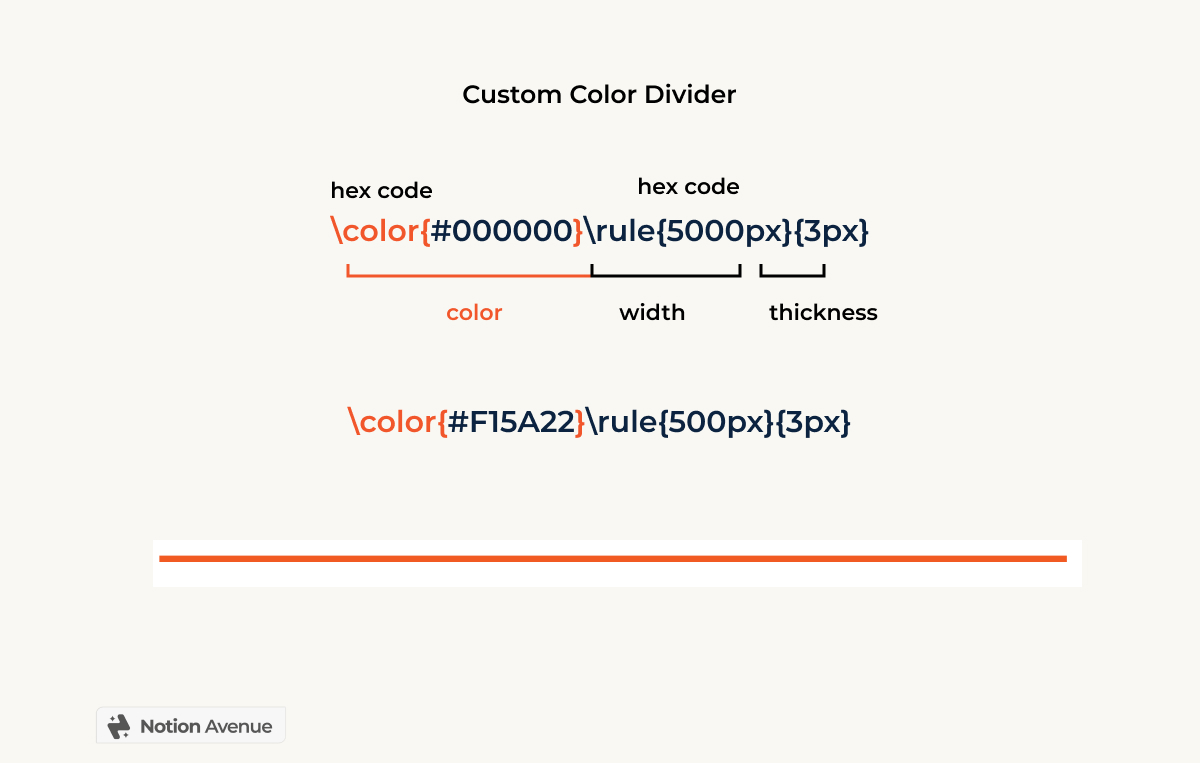
Add Custom Color Divider
You can also use a custom color code to create a colored divider. To create a custom text block, we need to use the inline equation and use some variables to customize it.
\color{red}\rule{5000px}{3px}

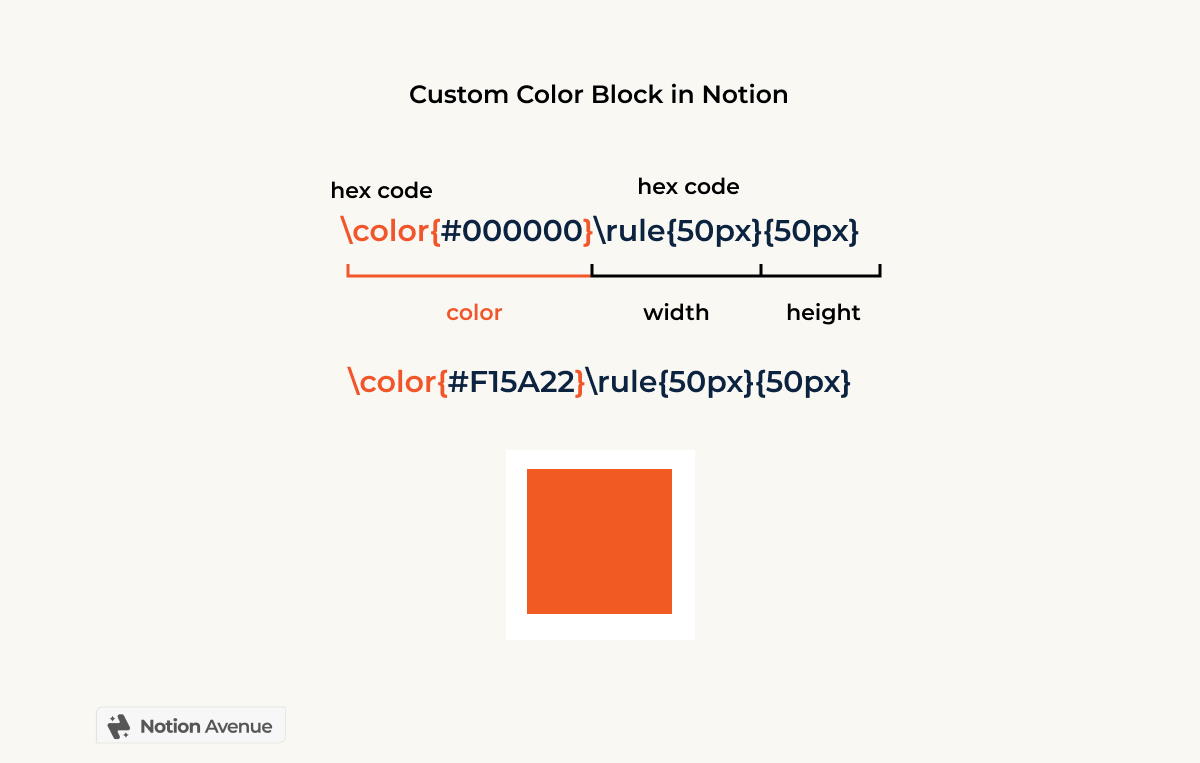
Creating a Color Box in Notion
You can use the divider code to create a custom color box, but you cannot insert any content in it, so it will only be something aesthetic.
If you want to add custom colors to your Notion workspace, another option is to create your own image and add it to your pages.

Conclusion
So if you're ready to level up your Notion game, definitely consider adding some custom elements with the Notion Color Palette. With a little creativity and some hex code know-how, you'll have a workspace that's completely unique and perfect for getting things done.
I've designed a simple tool to allow you to just copy and paste the hex color of Notion Palette, both for Dark Mode and Light Mode with a click the link below.


