When I started using Notion back in 2021, I was baffled by how people managed to create those stunning, aesthetic templates that I saw on the Notion subreddit and Pinterest. If you've felt that frustration too, you're not alone!
If you want to create your own cool Notion template and are asking yourself, "How do I do this?" then this Notion tutorial is exactly what you need. It took me years to learn all the little tricks and settings, so if you're eager to create a digital space you'll love, read on.
Let's make you an "aesthetic" Notion power user today!
Want more Notion templates and updates? Join our mailing list and check out our other Notion template round-ups! You can also explore our 99+ free Notion templates article or our 55+ Aesthetic Templates for Notion for even more ready-to-download templates!
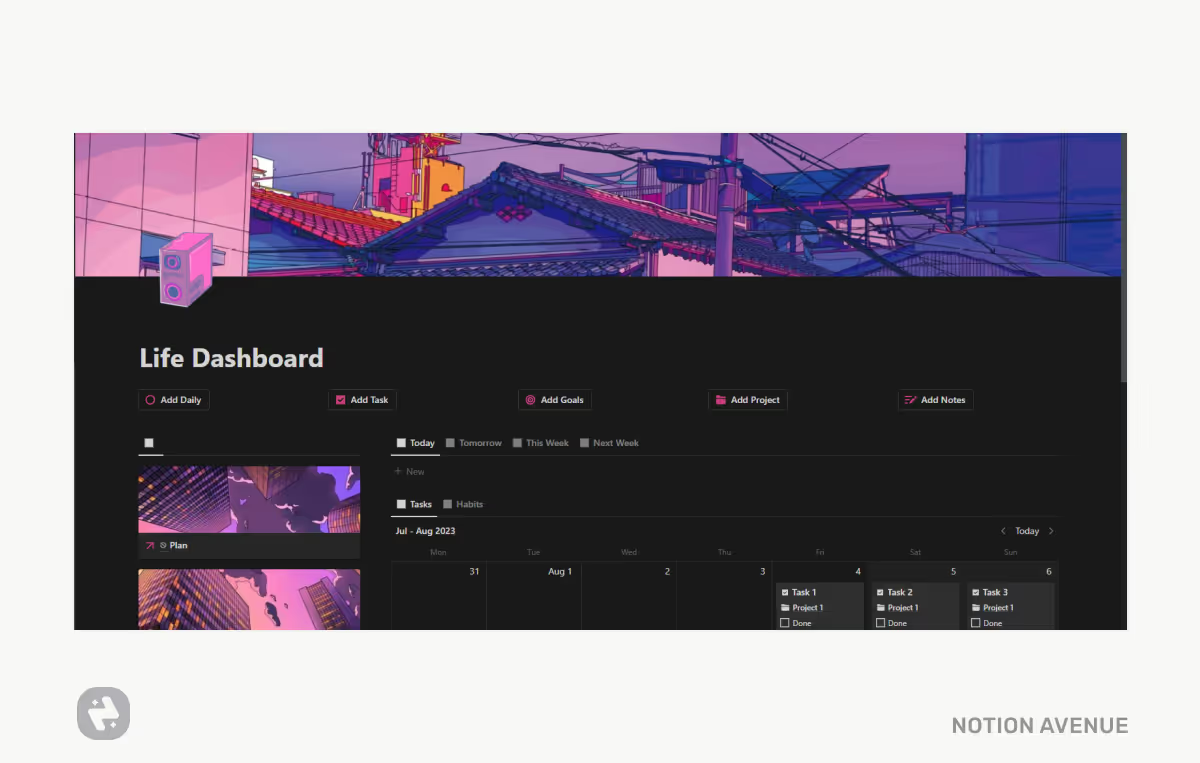
Want to make your Notion look like this? Let’s get started.
Understand the Principles of "Aesthetic"

When it comes to making your Notion workspace aesthetic, two elements are key: Visual Imagery and Layout. These principles aren't far from what makes a piece of art, a poster, or a movie scene pleasing to look at.
In philosophy, aesthetics is the study of beauty, taste, and the appreciation of art. It explores how we perceive and evaluate what is considered beautiful or aesthetically pleasing. In everyday language, "aesthetic" describes something that looks good. If you're unfamiliar with design principles, think of it as what makes something visually appealing.
Here are some principles to keep in mind when designing your Notion workspace:
- Balance: Balance is about distributing visual weight in a composition. A well-balanced design feels stable and harmonious, while an unbalanced one feels off-kilter. There are three main types of balance: symmetrical, asymmetrical, and radial.
- Unity: Unity refers to the coherence of a composition. A unified design feels cohesive and well-integrated, while a disunified one feels fragmented. You can achieve unity through consistent themes, colors, and elements.
- White Space: White space, or negative space, is the empty area around and between elements. It creates balance, focus, and a sense of calm in your design.
- Emphasis: Emphasis draws attention to a particular element using visual cues like color, size, contrast, or placement.
The first three principles can be achieved through page settings and layout in Notion, while emphasis is where visual imagery comes in. Choosing intriguing, high-quality images can make all the difference.
Once you understand what makes a workspace look good, kickstart your design by focusing on a theme or aesthetic that brings everything together (this is where unity comes into play).
Choosing a Theme or Aesthetic
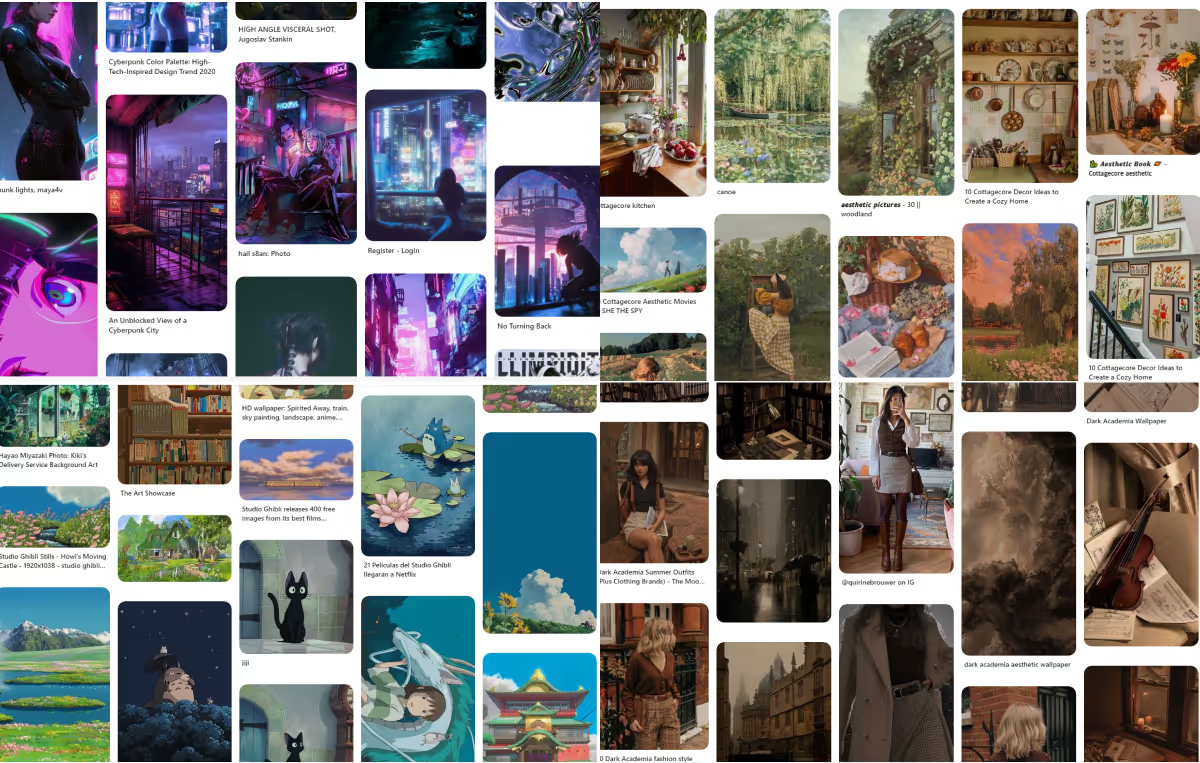
There are countless themes and aesthetics to choose from. For inspiration, try searching "aesthetic" on Pinterest. Some popular aesthetics you might want to try for your Notion page include:
- Dark Academia
- Light Academia
- Vaporwave
- Anime
- Studio Ghibli
- Cyberpunk
- Retro
- Lo-fi
- Boho
- Nature
- Kawaii
- Psychedelic
- Space
- Cottagecore
- Gradient Aura
A great resource to explore various themes is the Aesthetics Wiki.
If none of these appeal to you, consider using a seasonal theme like Winter, Spring, Halloween, or Christmas, or focus on a color theme.
Choosing a Color Palette

To create an aesthetic template, think like a designer. Start by selecting a theme or color palette.
Notion's color palette is limited to 9 colors for light mode and 9 colors for dark mode. While some users may wish for more options, this limited palette encourages creativity.
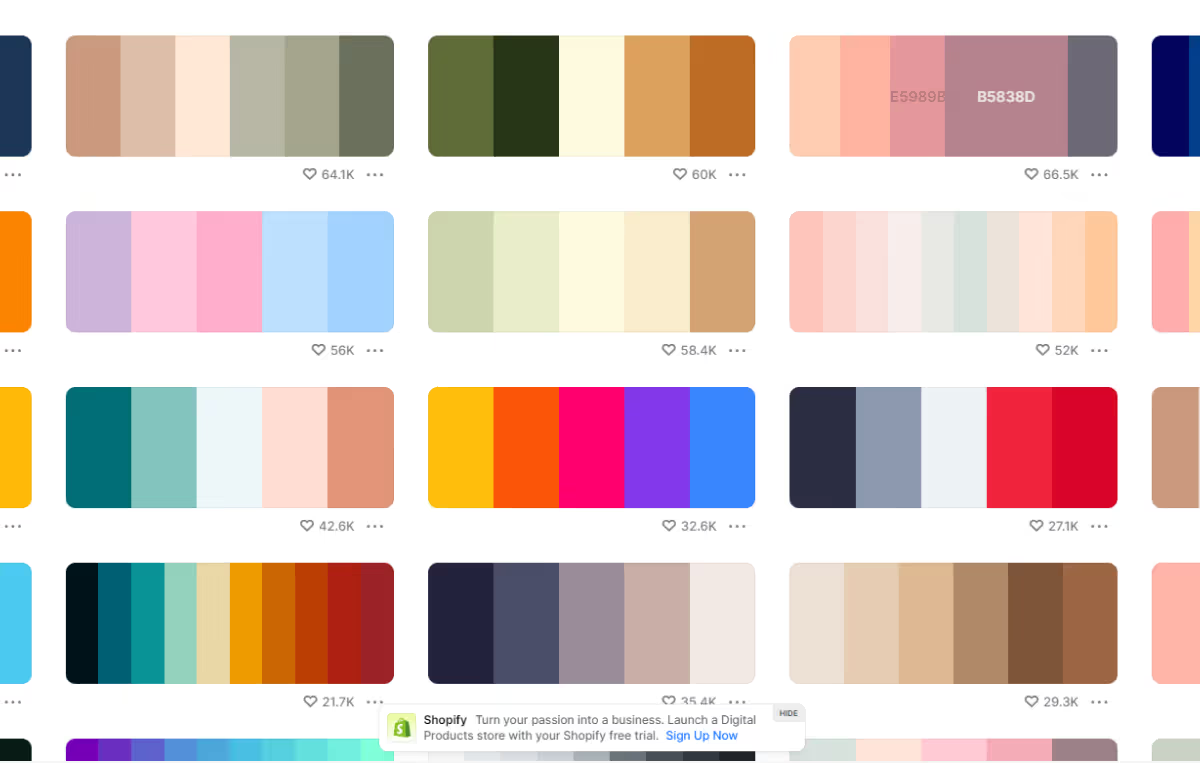
You can find inspiration for your color palette on Pinterest by searching "color palette." You can even generate your own palette using tools like:
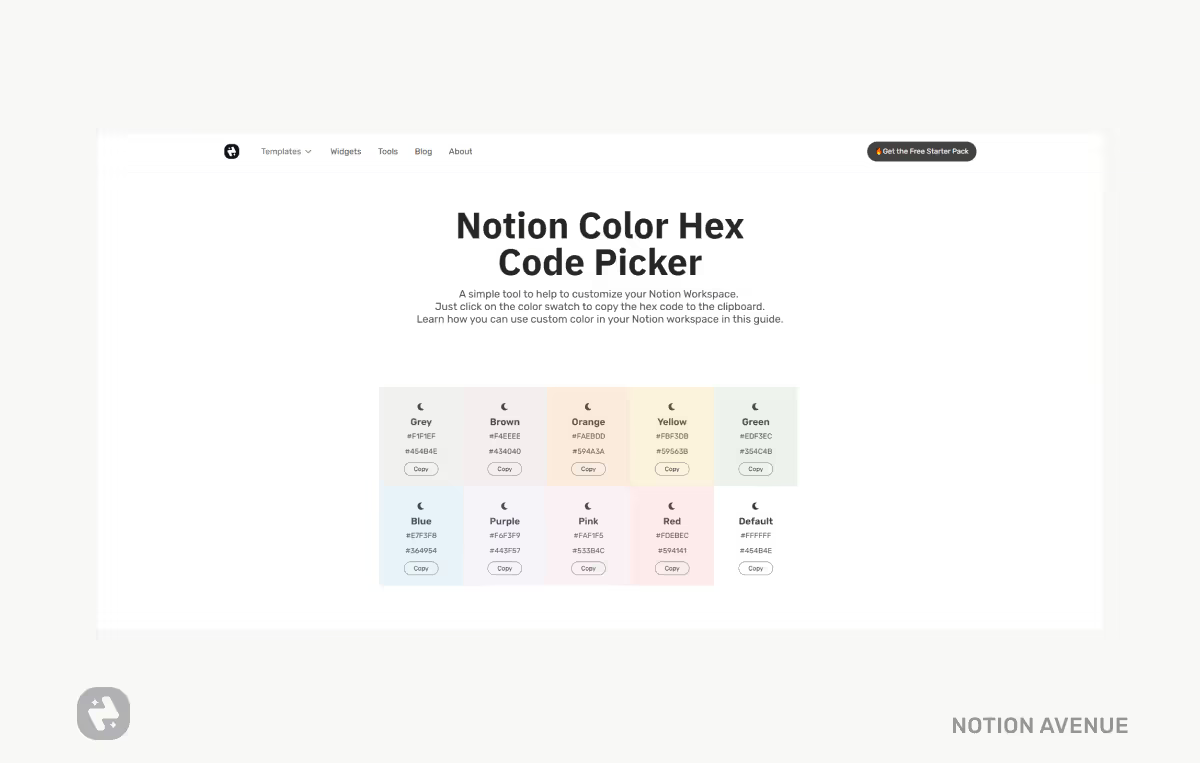
Master Notion's Color Palette & Hex Codes
You can find the hex codes for Notion's color palette here, along with an interactive tool for copying the hex colors easily.
Now that we’ve covered the basics of design in Notion and chosen a theme, let's move on to customizing your workspace.

Start with a Cover
When in doubt, adding a cover is an easy way to elevate your workspace with minimal effort.
Add Covers

One of the quickest ways to enhance a bland page is by adding a cover. You can choose from Notion's gallery, upload your own cover (up to 5 MB for free accounts), add a cover via a link, or explore high-quality, royalty-free images from the Unsplash library.
Cover Resolution
When selecting a custom cover, choose an image that is at least 1500 pixels wide and 600 pixels high. Low-resolution images can detract from your aesthetic. A width beyond 1500 pixels is usually unnecessary, but playing with the cover's length can create unique effects—like the ones I've used in my ADHD Planner.
Where to Find Cool, High-Resolution Images
There are plenty of online resources for finding high-quality images to elevate your Notion workspace. Some of my favorites are:
If you're searching for aesthetic images, try typing your theme or keywords like:
- "leaf"
- "night sky"
- "clouds"
- "mountains"
- "building"
- "neons"
- "arcade"
- "nature"
- "gradient"
- "boho"
- "minimalist"
Adding Illustrations
You can also use illustrations for your cover. Here are some websites with cool illustrations:
Adding Animated Covers (GIFs)

Notion supports GIFs! This is one of the best tricks to make your workspace stand out. While it’s easy to find GIFs online, finding ones large enough to fit Notion’s cover size can be tricky. Look for high-quality, landscape-format GIFs.
The best place to search for GIFs is Giphy, but you can also find good ones on Pinterest and Tumblr.
If you find a GIF that’s too small, try using Google’s advanced search to find a higher-resolution version. Right-click on the image, select "Search Image with Google," and you may locate the original source.
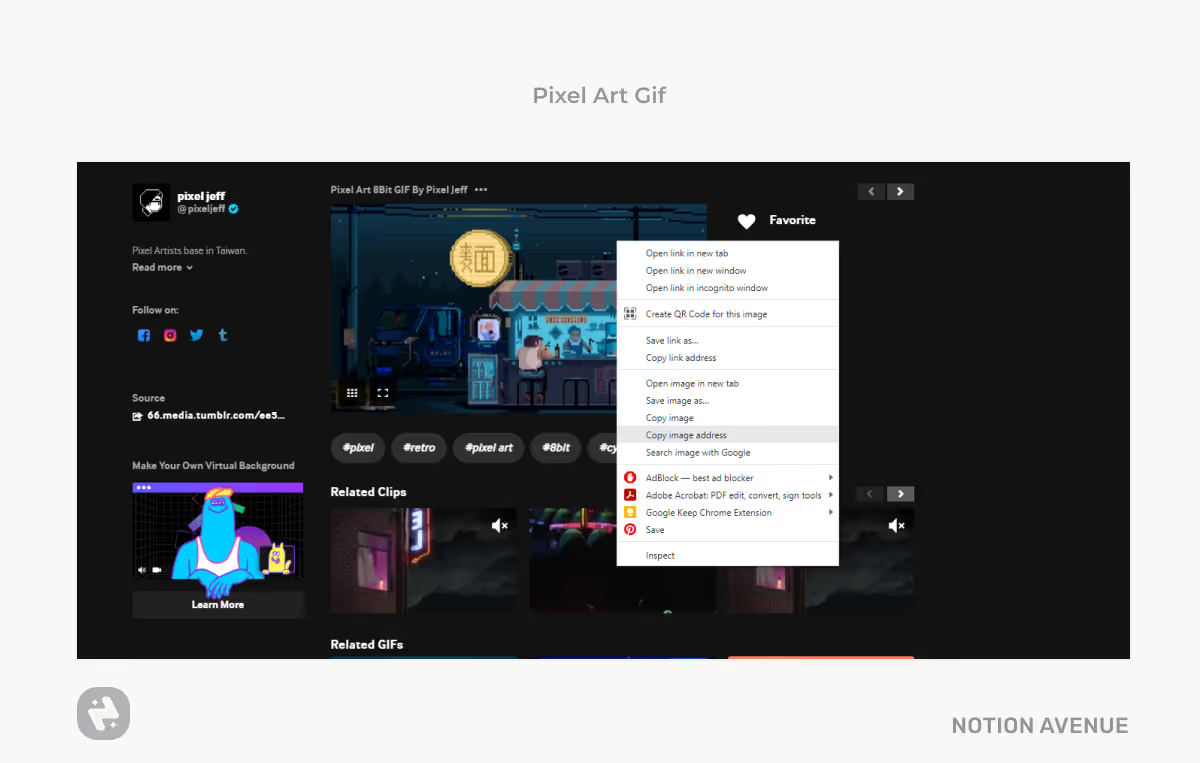
For animated covers, try searching your aesthetic keywords or terms like "animated pixel art."
When you find a GIF you want to use, right-click on it, select "Copy Image Address," and paste the URL into Notion’s cover settings.
Bonus Tip: Using Giphy Directly in Notion
Here’s a trick I recently discovered: you can find GIFs directly from Notion! Just create a new block, type /img to add an image, and select Giphy. After placing the image, go to the image settings (the three dots) and click “Copy Link to the Original.” Then, head back to the cover settings and paste the URL there.
Now you're all set to create a stunning, aesthetic Notion template!
Reposition the Cover
If your cover image is tall enough, you can reposition it after adding it. Just hover over the cover area and click "Reposition." Then, drag the image to your preferred position.
Create Your Custom Cover
Feeling creative? You can also design a custom cover. You don’t need to be a designer to create something unique. Here are some great tools specifically made for Notion covers:
- Covercons: This tool allows you to select a background color and simple icons to create your own cover. Once you've designed it, download the cover and upload it to Notion.
- Notion Cover Generator: This generator offers more customization options, like adding text or selecting images from Unsplash.
- Notion Covers: A collection of free cover images ready to download and use.
Create Custom Covers with Canva
-min.avif)
You can also design your custom covers using Canva, a free and user-friendly design tool. Canva offers plenty of templates, and you can customize everything—color, fonts, images, icons, and more. Here’s how to create your Notion cover with Canva:
- Go to Canva and sign up if you don’t have an account (you can sign in using Google).
- To start with the correct size and style, search for "Desktop Wallpaper" (1920x1080), which is perfect for Notion covers.
- Pick a template and start customizing it to your liking.
Canva is intuitive, making it easy to create beautiful covers. Just give it a try!
While Canva is free, some assets (like certain fonts, icons, or images) are only available in the Pro plan. To ensure you're using free assets, check for the "Free" label when browsing options. (Pro assets have a crown icon next to them.)
Aesthetic Free Notion Cover Packs
If you're looking for ready-made covers, you can find some cool Notion cover packs designed specifically to fit your page.
100+ Aesthetic Cover Pack for Notion

Check out this extensive collection of aesthetic covers:
Pack Available Here
By: Notionavenue
Other Notion Cover Options
You can also use wallpaper packs designed for desktops, as long as they are at least 1500 pixels wide. They usually work just as well for Notion covers.
Add Custom Icons to Notion

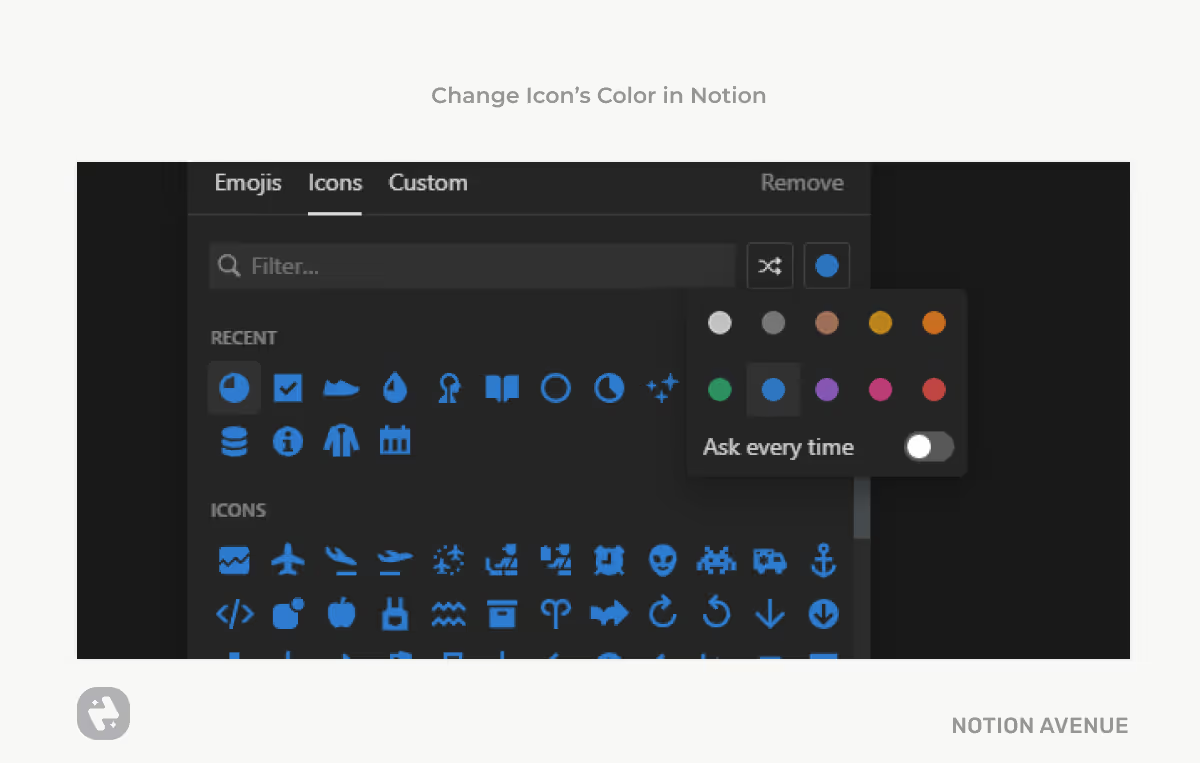
Gone are the days when Notion lacked icons! Now, Notion has an integrated icon set available in multiple colors. Here's how to add an icon to a page:
- Click "Add Icon." Notion will add a random emoji, but you can change it.
- Choose from the emoji library (which may vary based on your device), or select one of Notion's default icons.
- You can customize the icon's color, or set it to default by disabling the "Ask every time" option.
If you're looking for something more unique, you can also add a custom icon:
- Upload from your computer or
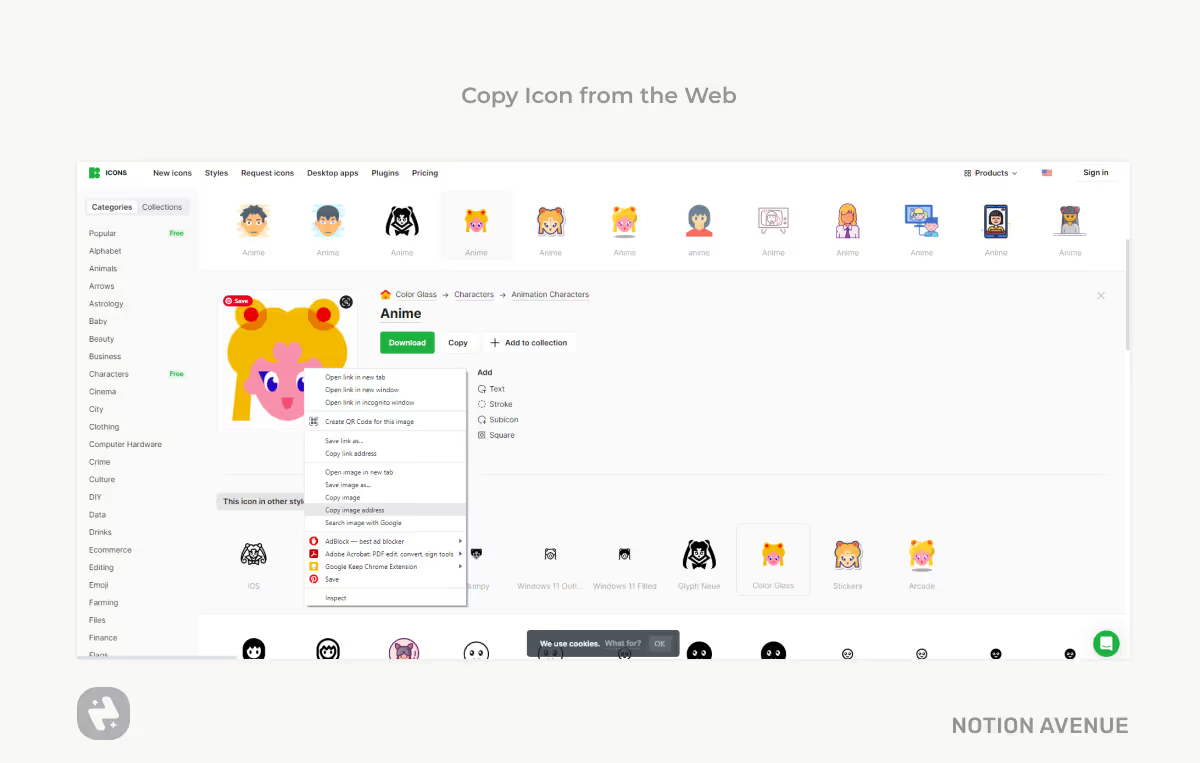
- Paste an image link. This is the quickest way to add a custom icon. Just find the icon online, copy the image address, and paste it into the custom icon box in Notion.

Notion Animated Gif Icons
Just like covers, you can also add GIFs as icons. Search for icon GIFs on Giphy or Pinterest. If you want to use one in Notion, right-click the image, select "Copy Image Address," and paste the link as your custom icon.
Pro Tip: While you can’t search Giphy directly in the icon section, you can use a little trick:
- Add a new image block.
- Use the Giphy search tab to find your desired GIF.
- Insert the GIF.
- Click "More Actions" (the three dots) on the image, select "Copy Link to Original," and paste it as your custom icon.
Adding Icons via SVG Paths
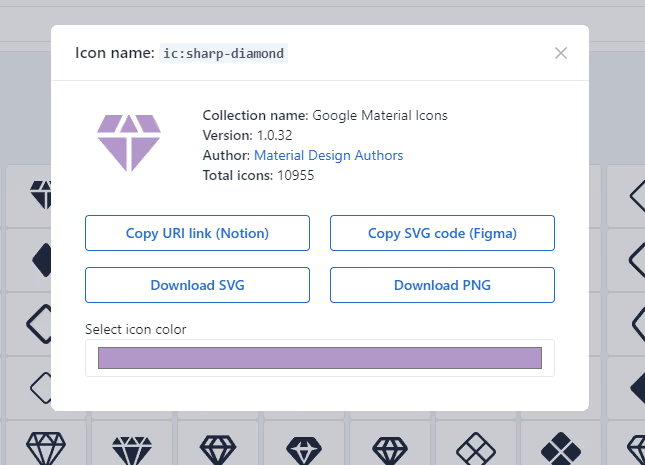
Notion also supports SVG files. Some icon libraries let you copy the URL of an SVG icon directly for use in Notion. A great resource for this is Iconhunt, where you can pick a custom color for your icon and copy the link.

Adding Emojis
You can add emojis as icons or inline text by typing ":" and selecting the emoji from the library. Emojis appear differently depending on your device, so the emoji style may vary across platforms. If you work on both Windows and Mac, and want consistent emoji styles, you can copy emoji-like images instead of using the built-in emoji options.
Check out Emojipedia for a comprehensive emoji library.
Where to Find Icons

If you prefer using custom icons, here are some great resources:
- Iconhunt: A database of over 175,000 open-source vector icons. You can pick an icon color and paste the link directly into Notion.
- Icons8: An impressive library with unique icons, emojis, and animated icons. Right-click and copy the image address to use them in Notion.
- Simple.ink: Icons designed specifically for Notion, where you can adjust the color and size before copying the URL.
- Notion Icons 3D: A collection of beautiful 3D gradient-themed icons.
Note: Notion's built-in icons automatically adjust between dark and light mode. However, custom web icons won’t change colors, so if you switch modes frequently, consider using neutral gray tones for readability in both modes.
Use Pre-made Templates

The quickest way to create an aesthetic Notion page is by using pre-made templates. These templates not only save time, but they also help you learn what makes a great design, allowing you to improve your own Notion skills. Explore our pre-made templates and kickstart your Notion journey today!
Free Aesthetic Icon Pack for Notion
Notion Avenue Aesthetic Icon Pack
My pack includes more than 200 icons in 7 colors and 3 styles, all available for free. You can get it by subscribing to our newsletter—no strings attached. Unsubscribe anytime you want.
Cinema Pack

90’s Anime Icon Pack

By: Notion Avenue
Studio Ghibli Icon Pack

80 Icons Inspired by Studio Ghibli Movies
Y2K Icon Pack

Plant Aesthetic Folder Icon Pack

Totoro Folder Icon Pack

https://wallpapers-clan.com/folder-icons/my-neighbor-totoro/
Cute Froggy Icon Pack

Aura Folder Icons

Sailor Moon-Inspired Icons

Blurry Heart Notion Icons

Create Your Aesthetic Icon in Notion
So, how about creating your unique icon? Since any image can be turned into an icon for Notion (as long as it has the right size and format), you can try making your own.
You can use Canva. The only limitation is that you can create a full non-transparent image, as exporting with a transparent background is a pro option.
Create Your Aesthetic Icon with Canva
- Go to Canva.
- Type "Icon" and pick "iOS Icon."
- Open the template that you want.
- Change the size to 280x280 (for optimal results).
- Customize the icon.
- Export your image.
If you want your icon with a transparent background, here's a trick: After you've downloaded your image with a white background, you can remove it.
Go to https://removal.ai/upload/
Upload your icon, remove the background, download the icon, and you're ready to go!
Format and Size of Notion Custom Icon
The recommended dimensions for a custom icon in Notion are 280x280px, with a maximum size of 5 MB (for free users). The format can be .png, .jpg, or .gif.
Aesthetic Notion Icon Pack
Another way to enhance your Notion workspace is by using custom dividers.
Use Divider Blocks
Besides the standard line divider, you can also add an inline divider with a custom color. Inline dividers use LaTeX and equations, allowing you to create custom-colored dividers.
You can use this code:
\color{red}\rule{5000px}{3px}
Change the color by replacing "red" with the name or hex code of your desired color. You can also adjust the width and height.
Aesthetic Notion Dividers
Alternatively, you can add image dividers or create your own. You can make dividers with free design apps like Canva or Figma.
Notion Divider Size

A good size for Notion dividers is 2000px wide (to cover the width of most devices) and 50 to 150 pixels in height.
As you might guess, you can create your divider with Canva too.
Search for "Line," "Divider," or look for patterns and duplicate them to create cool dividers.
Here are some examples of dividers you can create with Canva.
Tips: If you use dark mode and want your divider to have a transparent background, follow the same steps for removing the background from the icons.</aside>
Create a Washi Tape Divider for Notion
What about washi tape? Digital washi tape can add a touch of creativity and personalization to Notion pages and other projects.
The sizes for paper washi tape are usually 10mm, 15mm, 20mm, 30mm, and 32mm. In pixels, this translates to something between 37px to 120px.
A good in-between size is 50-100px.
Now, let's create the washi tape with Canva.
- Create a new document with the size 2000x100px.
- Search for "Washi paper."
- Add one element and duplicate it enough times to cover the entire width.
- Arrange the elements so the transition between each design is smooth.
Washi Tape Template Ready to Use
Where to Find Divider and Washi Tape For Notion
Here are some good places to find ready-to-use images for your workspace.
Search for “Washi Tape,” “Divider,” or “Decorative Line.”
Add Digital Stickers to Notion
As bullet journal and digital journal enthusiasts know, adding stickers can help add visual interest to your page and serve as a reminder for important tasks.
There's no reason why you can’t include digital stickers in Notion too. Simply add images with a transparent background, and you're ready to go!
Where to Find Digital Stickers for Notion
You can find free, cute digital stickers on Gumroad, Vecteezy, or Freepik. Or you can create your own with Canva.
Most free options are pretty basic, but you can find high-quality packs on Etsy, Creative Market, Gumroad, or Creative Fabrica.
Free Aesthetic Sticker Pack for Notion

Embed Media with Notion
One of the cool things you can do with Notion is embed media elements. You can add videos or images, and there’s a quick way to add characters to your page and design a dashboard with a specific theme.
Another feature you can add to Notion is widgets.
Adding Notion Widgets
Widgets are small interactive tools that you can embed in your Notion page. You can move them around and add them just like any other type of block. They can also be resized.
Widgets can include things like a clock, calendar, quotes, calculator, or timer. The possibilities are endless, as any simple web app can be embedded and used within Notion.
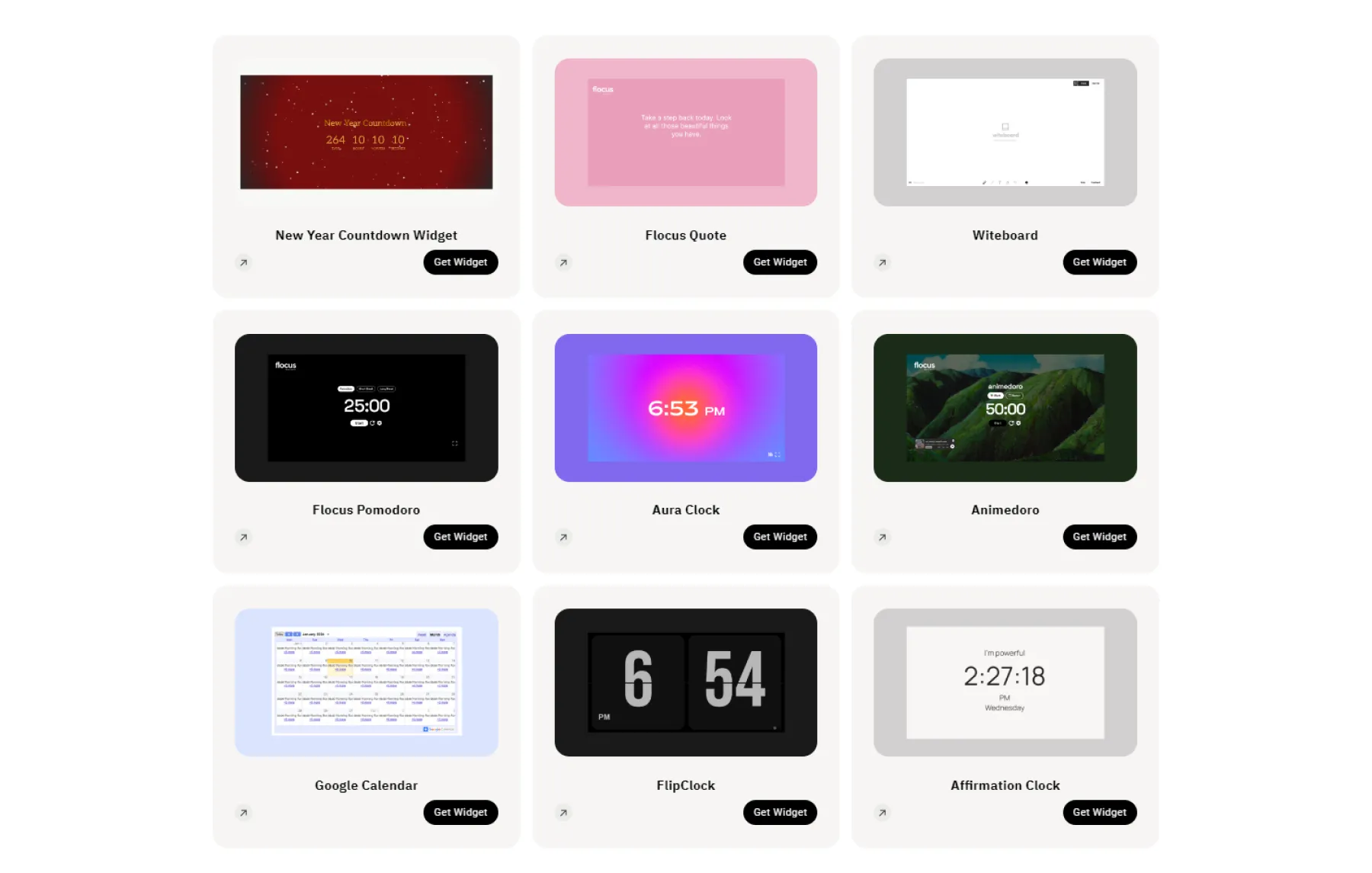
Where to Find Notion Widgets

Here! I’ve created and curated some of the best widgets for Notion. I’ve included guides and easy-to-access links to copy and paste inside Notion, so you don’t have to go through the hassle yourself.
Visit all Notion Widgets Here.
Minimalist & Aesthetic Custom Notion Widgets
Currently, I have designed a customizable Pomodoro timer, a digital clock, and a stopwatch. You can find them here. These templates are customizable with the Notion Color Palette so they can fit perfectly into your workspace theme.
Notion Pomodoro Timer
Aesthetic Notion Clock
Notion Stopwatch
Notion Interactive Puppy Companion
Other Notion Widgets
Here are some other websites where you can find customizable widgets. Most of them are free to use but have a limit on the number of widgets you can use at once:
Adding Charts in Notion
News! Now you can add Chart natively in Notion.
Other options to add charts and graph in Notion:
- Notion2Charts offers one free chart, with unlimited charts for $3 per month.
- Nochart offers two free charts, 10 charts for $4.99, and unlimited charts for $9.99.
Other Embeds
Some other common embeds you may want to try include Spotify playlists, Pinterest boards, and Google Calendar.
Add a Spotify Playlist
Adding a Spotify playlist is pretty easy:
- Go to https://open.spotify.com/.
- Find the playlist you want to include.
- Click the three dots to open the settings.
- Click Share > Copy the link to the playlist.
- Paste the link into Notion.
- Choose "Create Embed."
- Done!
Note: When you add a Spotify playlist, only a preview is available. There is no way to have the full playlist inside Notion with Spotify.
But there is another music player that allows you to do that. Here’s one that is life-changing:
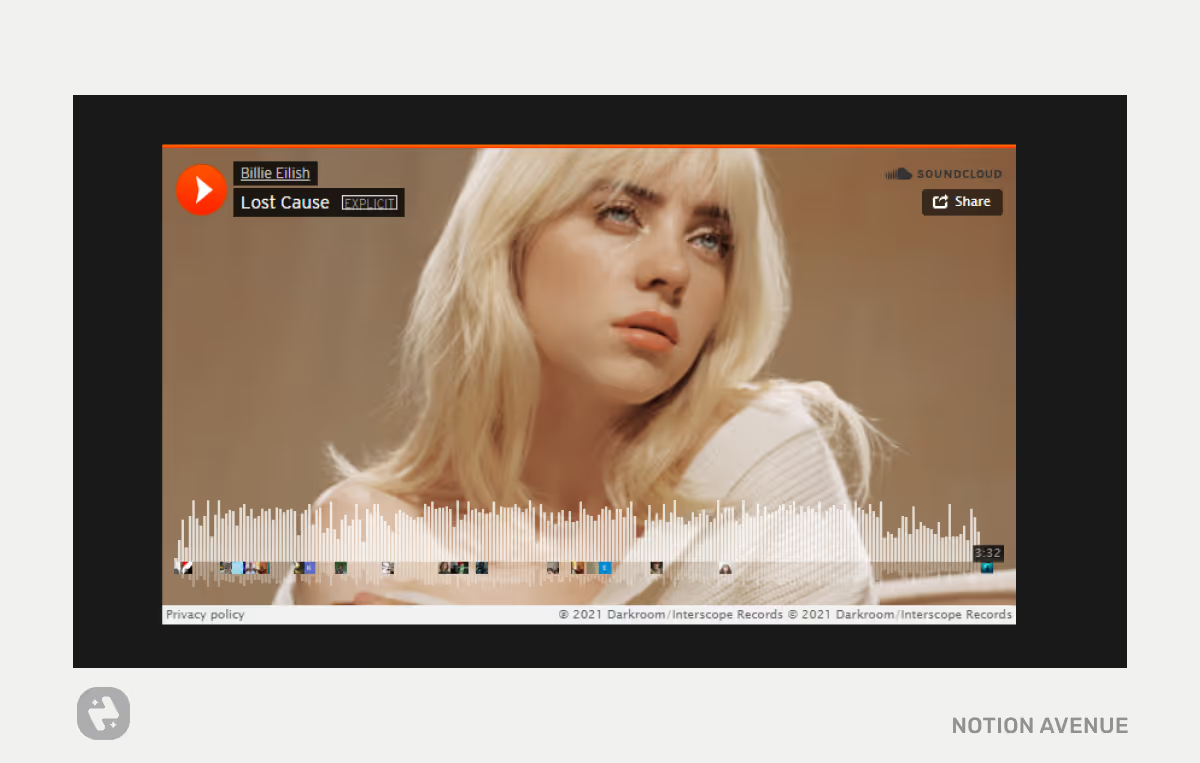
Adding Unlimited Music to Notion
To do this, just head to Soundcloud. You can embed any playlist from there, and it will play without any limits. No preview—just the full song!
It might not look as clean when embedded in Notion, but it's the only music widget that actually lets you listen to the full song.

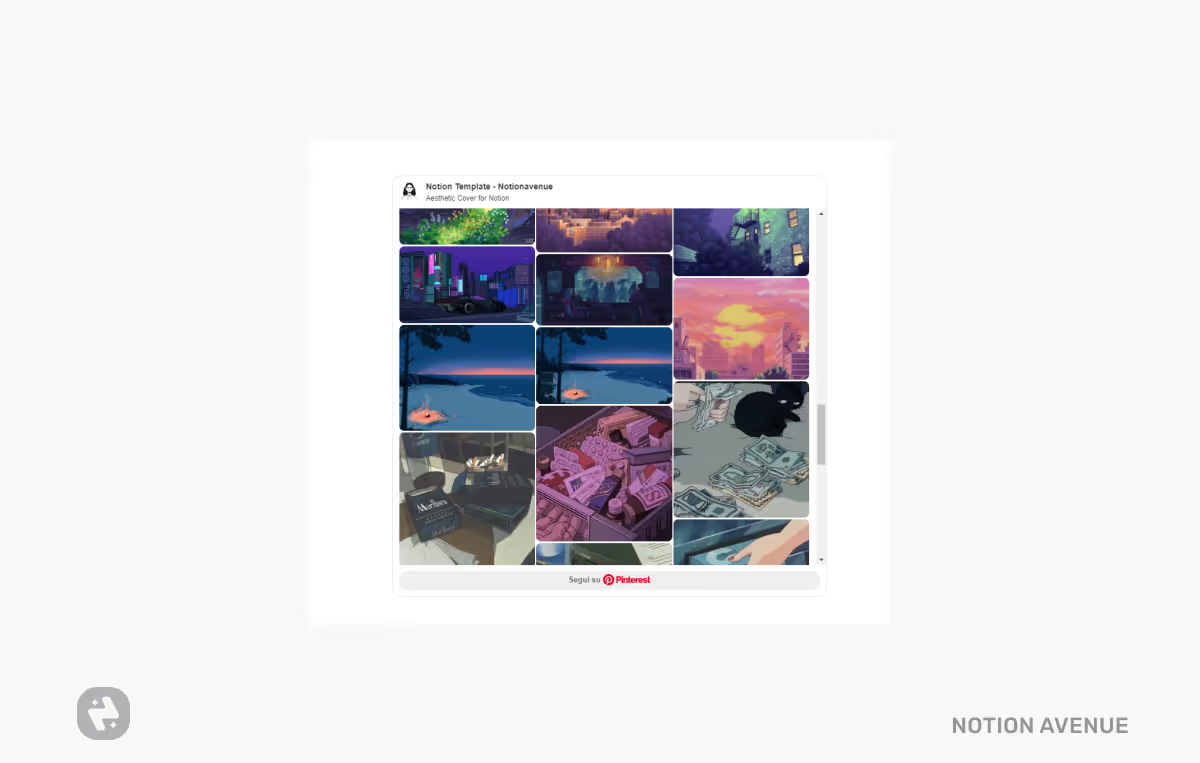
Add a Pinterest Board

Another cool embed is a Pinterest board:
- Go to Pinterest.com.
- Open the board you want to embed.
- Next to the title of the board, click the three-dot icon.
- Select "Share" > "Copy Link."
- Paste the link into Notion and choose "Create Embed."
- Enjoy!
Add a Google Calendar

How to Integrate Google Calendar in Notion
Yes, you can embed your Google Calendar into Notion. However, there are some limitations. The main one is that the calendar cannot be edited from Notion, nor can it sync between Google and Notion. An embedded Google calendar is essentially a read-only view of your calendar.
You can go to Indify to create an embeddable Google Calendar widget.
That’s been a ride! I think I’ve covered all the visual elements you can add in Notion. Now, let’s go back to the basics and build the foundation of our aesthetic Notion workspace.
The Basics: Layout and Page Settings
When it comes to designing tools that look good, don't overlook the basics. In the first part of your guide, we're going to explore the basic layout and page settings of Notion that can transform your workspace.
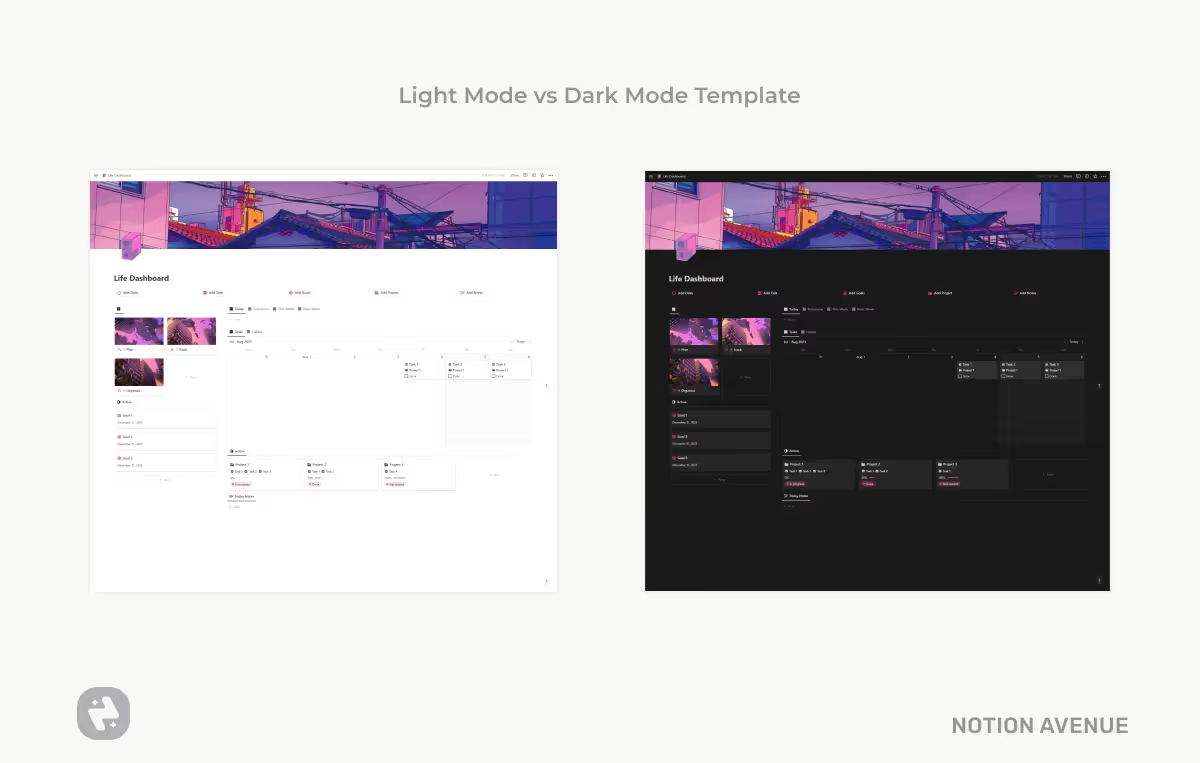
Dark Mode & Light Mode

Notion offers two visual modes: Light mode and Dark Mode. Switching between the two can significantly affect the mood, theme, or aesthetic of your workspace.
You can seamlessly switch between modes using the shortcut (CTRL+SHIFT+L for Windows or Command+SHIFT+L for Mac), or you can set the mode from the general settings.
To switch to dark mode:
- Open the app and navigate to the sidebar.
- Click on "Settings & Members."
- A menu will open; in the left menu, locate and click on "My Notifications & Settings."
- Navigate to My Settings > Appearance.
- From here, you can select Light, Dark, or Use Device Default as the default mode.
Pro Tip: When adding visual elements like images or dividers, be sure to use a transparent background if you plan to use Dark Mode. Otherwise, white borders around stickers and dividers can disrupt the aesthetic you're aiming for.
Change Notion Workspace and User Profile Image
Adding a custom profile image to your Notion account is a simple process. Here's how to do it:
- Open Notion and click on your profile icon in the top left corner.
- Select "Settings & Members" from the dropdown menu.
- Click on "My Account" in the left sidebar.
- Click the "Upload Photo" button.
- Choose the file you want to use from your computer and click "Open."
- Your custom profile image will be uploaded and displayed.
- Click "Update" to save your changes.
Change Notion Workspace Icon
You can personalize your workspace by changing the workspace icon. Here's how:
- Open Notion and click on the "Settings & Members" icon in the top left corner.
- In the left sidebar, select the "Settings" tab.
- Locate the "Workspace" section and click on the workspace icon.
- You can either choose an emoji from the emoji picker or upload your own image.
- If you choose an emoji, click on the desired emoji and then click "Update."
- To upload your own image, click the "Upload Photo" button, select the image from your computer, and click "Open."
- Ensure the image is in square format with dimensions of 280 x 280 pixels or smaller for optimal display.
- Click "Update" to apply the changes and save your new workspace icon.
Be Mindful of Page Width
By default, Notion pages are not full width, meaning the content is centered on the page. While this can work for some designs, you may often need to toggle the full width option. You can do this from the settings of each individual page.
Unfortunately, you can't set full width as the default. If you're creating a table database and are annoyed by the gray scroll, the best solution is to activate full width.
How to Change Notion Pages to Full Width
Switching to full width in Notion is a quick and easy way to make your pages more visually appealing and easier to read. Here's how:
- Open the Notion page that you want to set to full width.
- Click on the three dots menu icon in the top right corner of the page.
- Select "Page Settings" from the dropdown menu.
- Toggle the "Full Width" switch to the on position.
- The page will now stretch to fill the entire width of your browser window.
How to Change a Database Page to Full Width
You can also set all new pages in a database to full width by default. To do this, follow these steps:
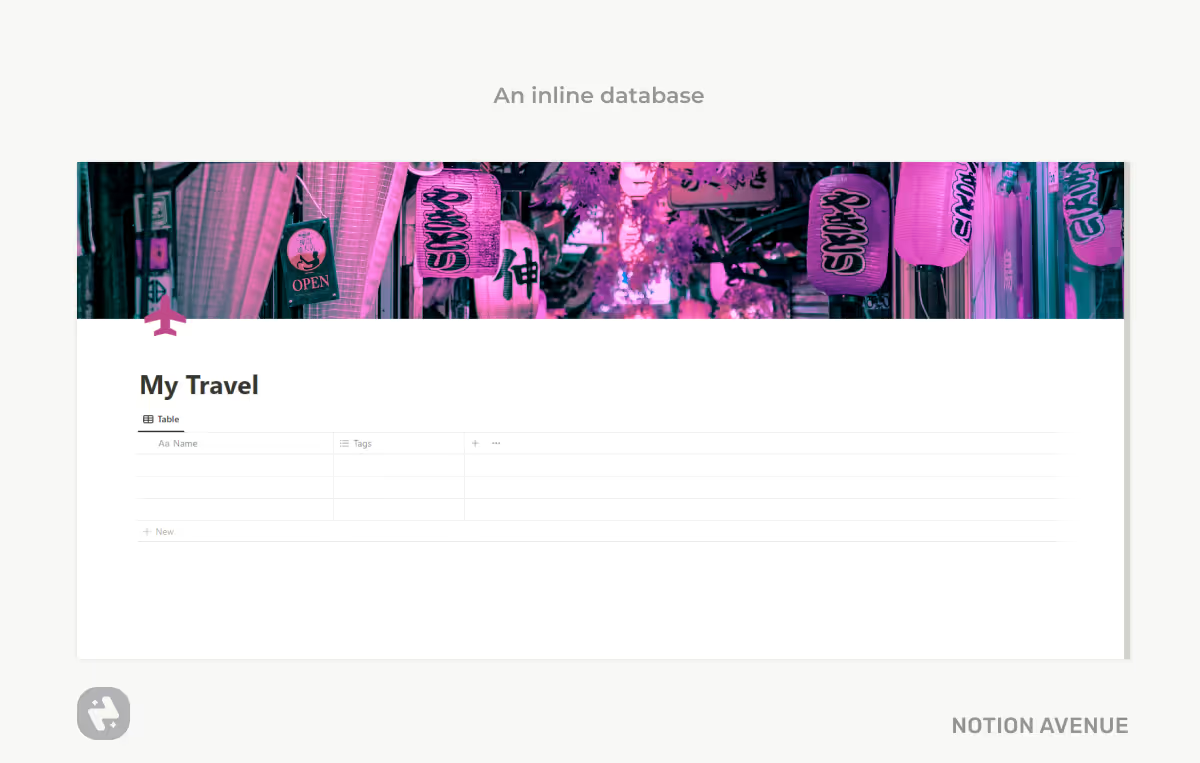
- Create an inline database with the /database command in the Notion editor.
- Click on the "Create a Template" button.
- Follow the steps above to set the template page to full width.
- Give the template a name, such as "Full Width Template."
- Exit the template editing mode.
- Click on the blue "New" menu in your database menu.
- Set the template you just created as the default template.
- Create a new item in your database.
- Your new page will now be full width.
Typography in Notion
Typography is a crucial element in any product or web design, and Notion is no exception. While Notion doesn't offer the same level of customization as a word processor or design app, there are still plenty of options available. You can adjust font size, change font style, modify font color, and even add custom fonts.
Let’s unpack these features.
Notion Font Size
Notion provides two size options for fonts: Small and Normal. Normal is the default for all pages, but you can switch to Small Text from the page settings (just below the Full Width option).
Another way to change font size is to zoom in on the page. However, this will increase the size of the entire page, not just the font, so keep that in mind.
Change Notion Font Family
Notion doesn't function like a word processor where you can choose your favorite font. Instead, you can choose from three font families: Default (a sans-serif font), Serif, and Mono Font. You can change the font for one page, but you cannot change the font for all pages at once.
Aesthetic Advice
In typography, each font family conveys a different mood and can evoke different feelings.
- Serif fonts have decorative flourishes at the ends of the strokes of their letters. These serifs are thought to make text more readable, especially at smaller sizes. Serif fonts are often used for body text in books and magazines, as well as for headlines and titles.
- Psychology: Traditional, Respectable, Reliable, Elegant, Sophisticated.
- Best for aesthetics like: Feminine, Academia, Boho, Cottage Core
- Sans-serif fonts do not have serifs. They are often considered more modern and minimalist than serif fonts, making them ideal for headlines, signage, and websites. This is the default font in Notion.
- Psychology: Modern, Minimalist, Clean, Simple, Friendly, Approachable.
- Best for aesthetics like: Minimalist, Anime, Space, Bauhaus, Designer, Futuristic
- Monospaced fonts have the same width for each character, regardless of the character. This makes them easy to read, especially for coding and programming.
- Psychology: Functional, Precise, Technical, Structured, Organized.
- Best for aesthetics like: 2YK, Retro, Pixel Art, Videogame, Hacker, (Also popular for Pastelcore, Kawaii)
How to Change Font Style in Notion
Notion offers three font styles: Default, Serif, and Mono. You can choose from these styles to change the overall font on your page. Here's how:
- Open the Notion page you want to change the font style for.
- Click on the three dots (...) in the top right corner of the page.
- In the "Style" section, select the desired font style: Default, Serif, or Mono.
The font style will be applied to all the text on your page.
Font Size and Heading in Notion
In addition to the previous settings, Notion offers a way to change text size using Headings. Headings come in three sizes: H1, H2, and H3, in decreasing order.
Headings are not just a way to change the font size but also to structure your content. For example, if you export your Notion page, the headings will be correctly formatted.
When you add headings, you can easily navigate through them by adding a Table of Contents.
Using different headings ensures your page content is easy to navigate and improves balance.
Font Color
Changing the font color is intuitive; you can do it from the menu or the navigation bar.
Text Alignment

Notion doesn't offer an option to align text. If you come across a dashboard or template with a centered title, the trick is to add spaces before the title to center it.
Custom Decorative Fonts in Notion

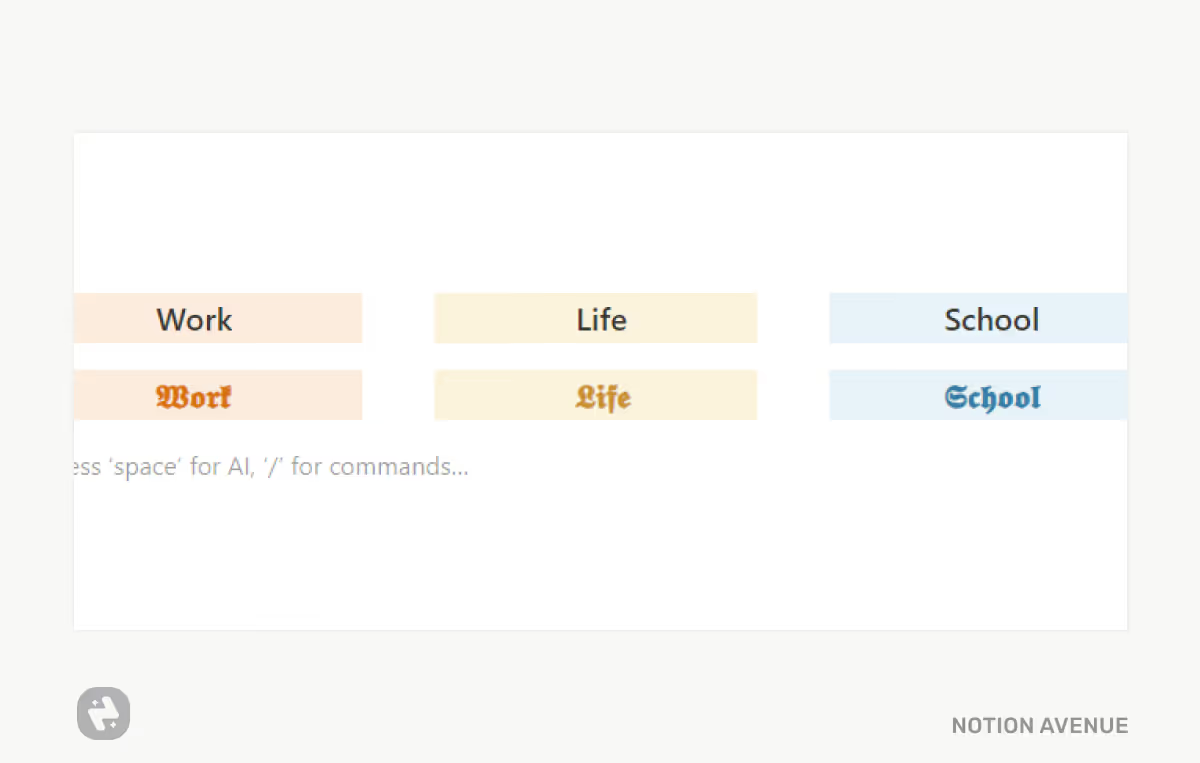
But wait, I've seen people using unique fonts on their Notion pages! How? Actually, there is a trick to replicate custom fonts using inline equations, LaTeX formulas, or symbols. With this trick, you can use different fonts like Gothic, Chalkboard, and Calligraphy. If you're familiar with Instagram and custom fonts, it's the same here.
The best use of decorative fonts is for headers and titles, as it can be challenging to manage as your default text.
To learn more about custom fonts, check out this in-depth article: How to Customize Notion Fonts.
Here are the principles:
To add a custom color code to your text, you need to add an equation block. To add one, use the slash command ("/") to create a new block and type "Inline Equation" for an inline equation or "Block Equation" for a block equation.

Math equations can be added as "Inline" or "Block" as shown above.
You can also add an inline equation seamlessly while you are typing on Notion by typing $$ before and after the equation. You can define the color as a hex code like "F15A22"; you can find color expressed in hex code by looking into this website. As inline equations have a different default font, the style of the text will also change. You can learn how to customize the font with math equations in this article. Using simple variables, we can set custom colors for the text and background. At the end of the equation, after the text and background colors, we can add the text we want to show.
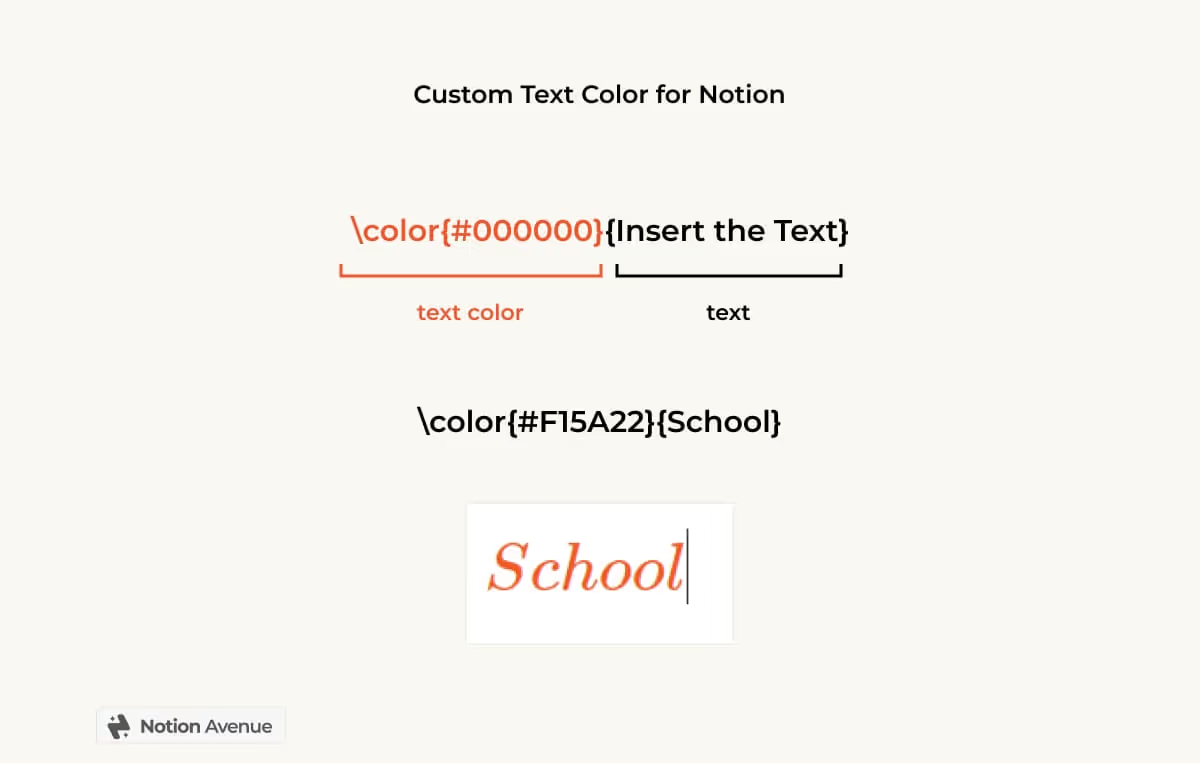
Inline Formula for Custom Text Color
\color{#FFFFF}{Your Text}
The math equation for custom text color is \color{colorname}{text}

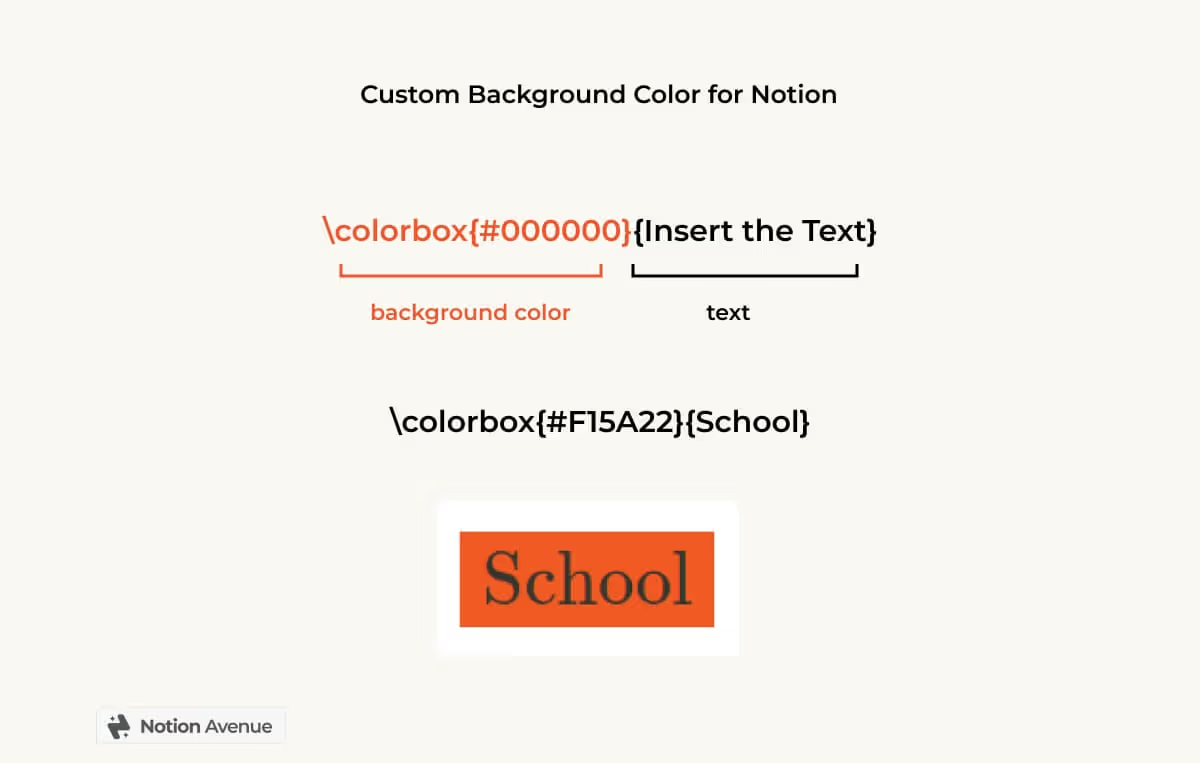
Custom Background color in Notion
\colorbox{#FFFFF}{Your Text}
The equation formula for custom color block is \colorbox{color}{text}

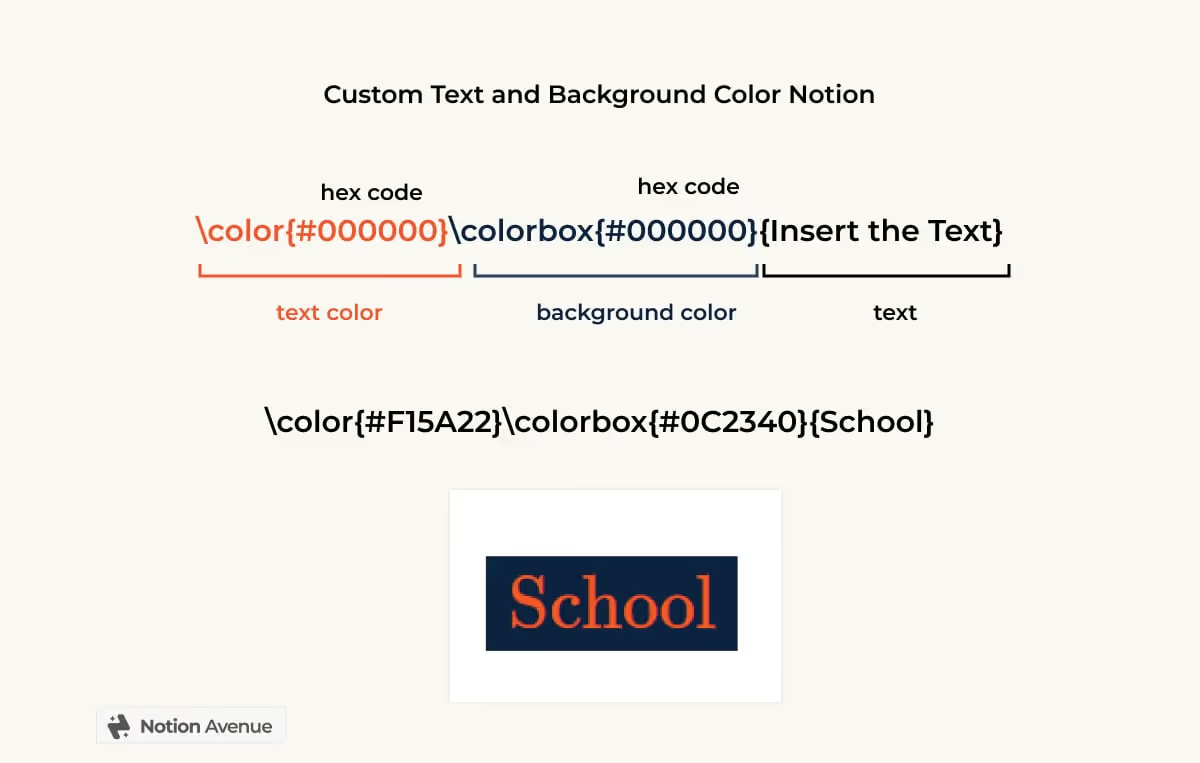
Custom Background and Text in Notion
\color{#272727}\colorbox{#838383}{Your Text.}
Change both color and background of a text with the formula \color{textcolorname}\colorbox{backgroundcolorname}{your text}

Use a Font Generator
Another way to add custom font text is to use a font generator. You’ll mainly get access to the same options as the inline equation, as both use Latex Symbol.
That's pretty easy. Open one font generator, and enter your text. You'll see all the different styles of text you can achieve. Then, copy and paste it into Notion.
Example of Decorative Text in Notion
Gothic, Black Letter
𝔏𝔢𝔱'𝔰 𝔟𝔲𝔦𝔩𝔡 𝔴𝔦𝔱𝔥 𝔑𝔬𝔱𝔦𝔬𝔫!
𝕷𝖊𝖙'𝖘 𝖇𝖚𝖎𝖑𝖉 𝖜𝖎𝖙𝖍 𝕹𝖔𝖙𝖎𝖔𝖓!
Cursive Font
𝓛𝓮𝓽'𝓼 𝓫𝓾𝓲𝓵𝓭 𝔀𝓲𝓽𝓱 𝓝𝓸𝓽𝓲𝓸𝓷!
𝐿𝑒𝓉'𝓈 𝒷𝓊𝒾𝓁𝒹 𝓌𝒾𝓉𝒽 𝒩𝑜𝓉𝒾𝑜𝓃!
Chalkboard Font
𝕃𝕖𝕥'𝕤 𝕓𝕦𝕚𝕝𝕕 𝕨𝕚𝕥𝕙 ℕ𝕠𝕥𝕚𝕠𝕟!
Small Font
ʟᴇᴛ'ꜱ ʙᴜɪʟᴅ ᴡɪᴛʜ ɴᴏᴛɪᴏɴ!
Text Inside Box
🄻🄴🅃'🅂 🄱🅄🄸🄻🄳 🅆🄸🅃🄷 🄽🄾🅃🄸🄾🄽!
Sans-Serif Font
𝗟𝗲𝘁'𝘀 𝗯𝘂𝗶𝗹𝗱 𝘄𝗶𝘁𝗵 𝗡𝗼𝘁𝗶𝗼𝗻!
𝘓𝘦𝘵'𝘴 𝘣𝘶𝘪𝘭𝘥 𝘸𝘪𝘵𝘩 𝘕𝘰𝘵𝘪𝘰𝘯!
Serif-Font
𝐋𝐞𝐭'𝐬 𝐛𝐮𝐢𝐥𝐝 𝐰𝐢𝐭𝐡 𝐍𝐨𝐭𝐢𝐨𝐧!
Mono Font
𝙻𝚎𝚝'𝚜 𝚋𝚞𝚒𝚕𝚍 𝚠𝚒𝚝𝚑 𝙽𝚘𝚝𝚒𝚘𝚗!
Notion Layout 101
Let's dive into Notion's layout features and how you can use the block system to create any layout you want.
Notion Columns

We'll start with columns. If you're new to Notion, you might not know that you can arrange blocks (the basic unit in Notion) next to each other to create columns and grids on the page.
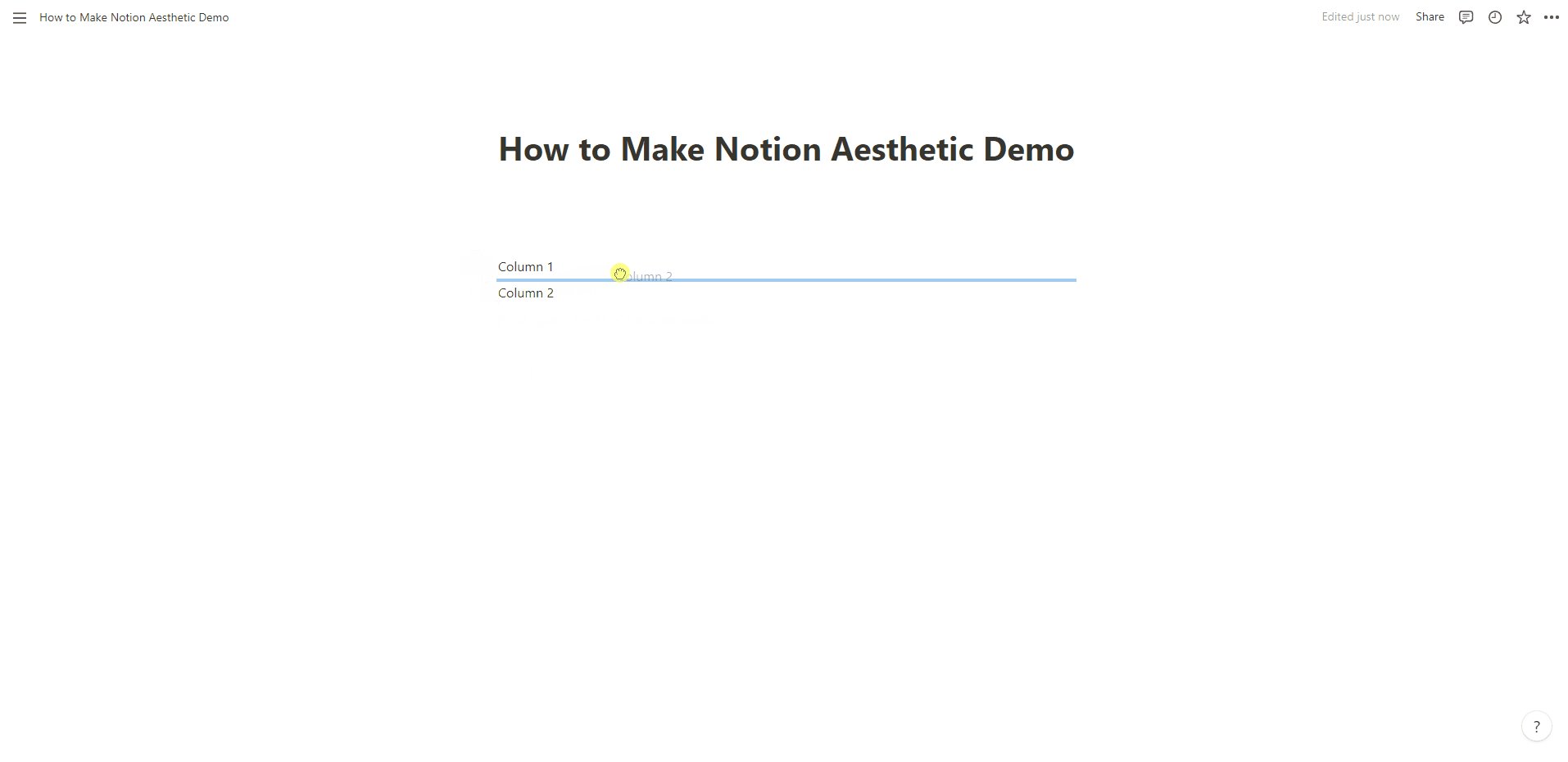
Creating columns is simple. After adding a new block (such as a text block or image block), select it, then drag and drop it to rearrange it on the page. As you move the block, a blue line will appear to guide you, showing where you can position the block. To create a new column, drag the block to the side and drop it.
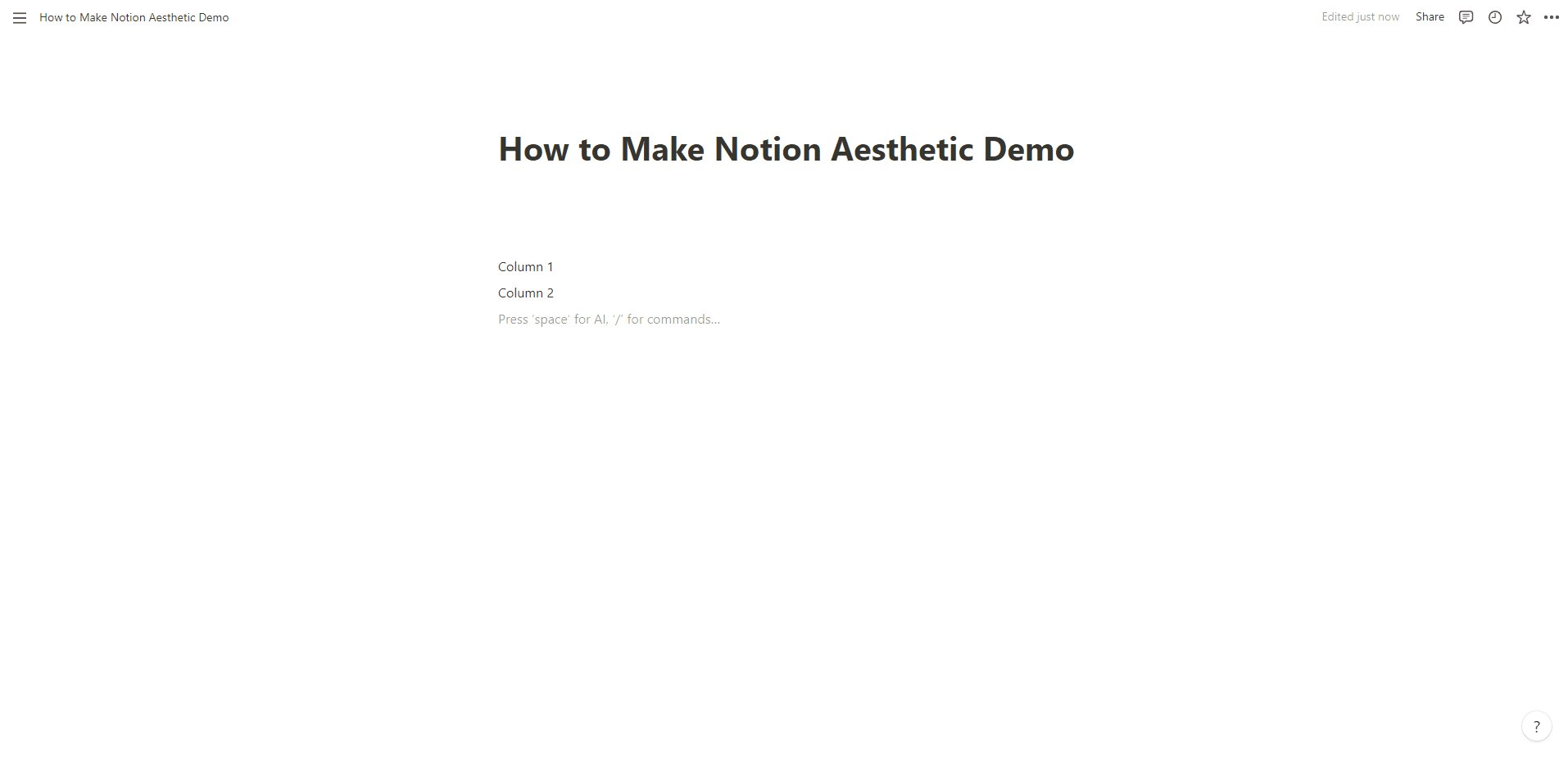
Let's begin by entering some text. When you press Enter, a new block automatically appears below the previous one.
To see how your layout is working, select the block you've created. The selected block will turn blue, highlighting the structure of the blocks.
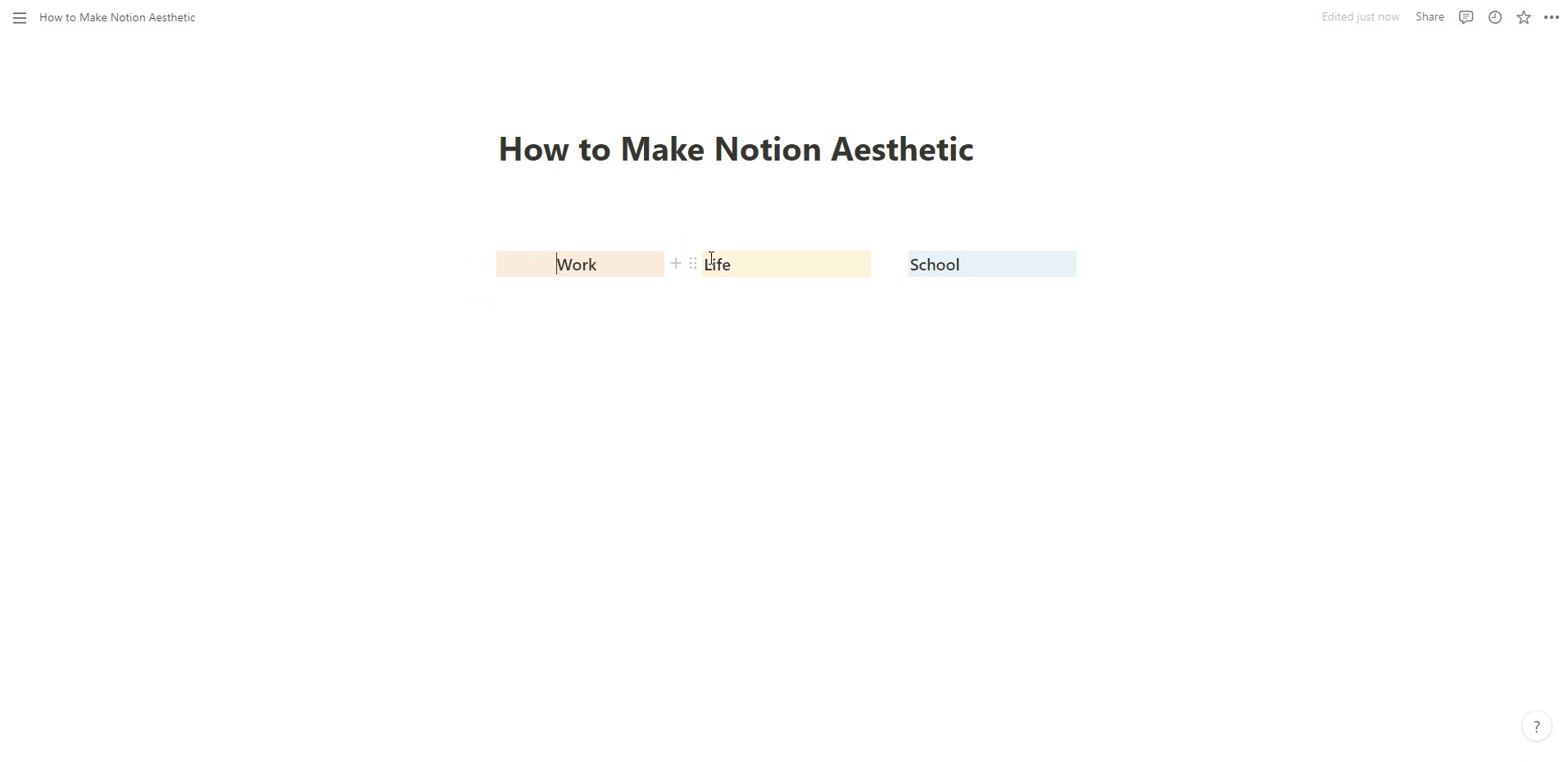
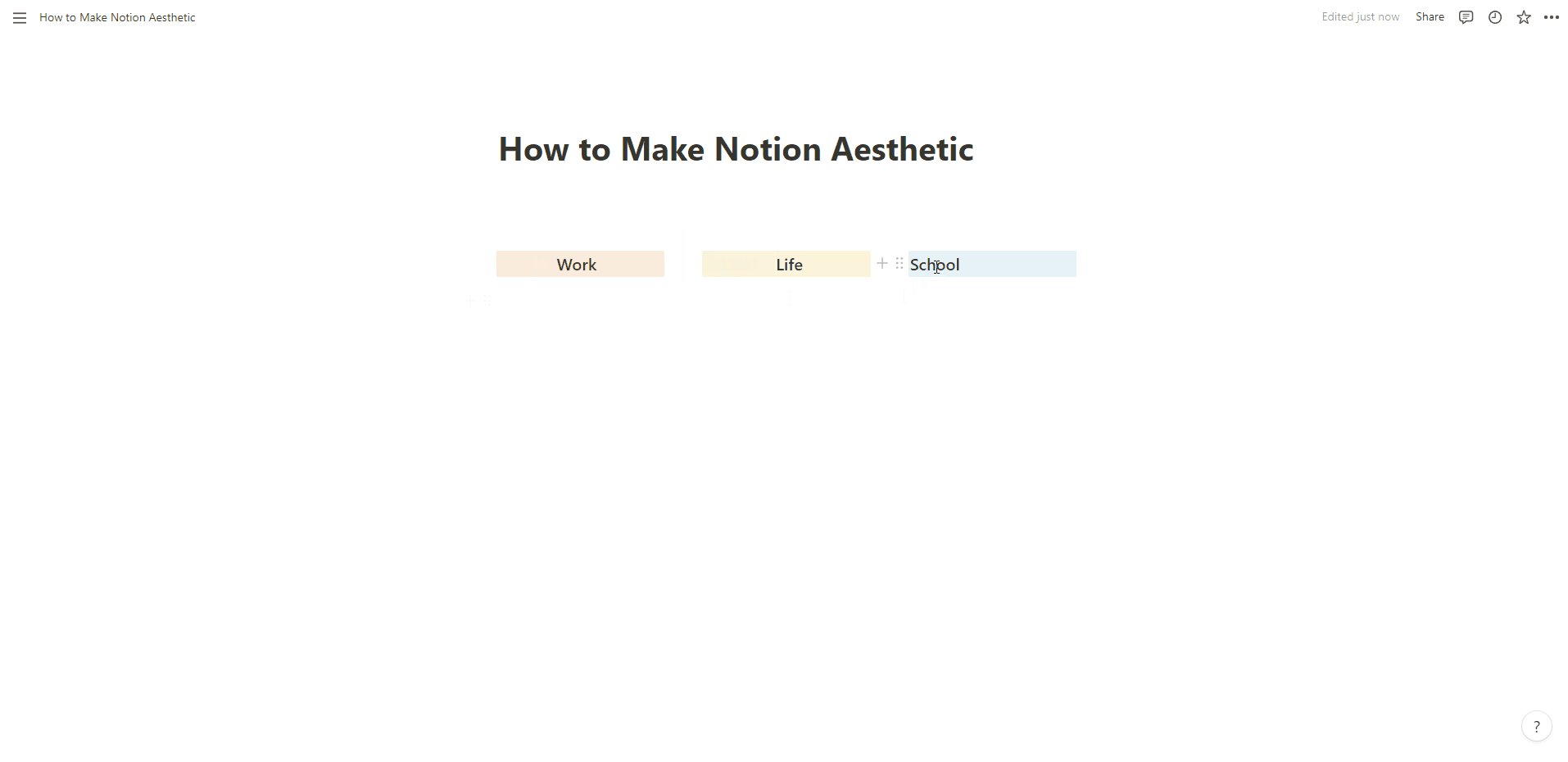
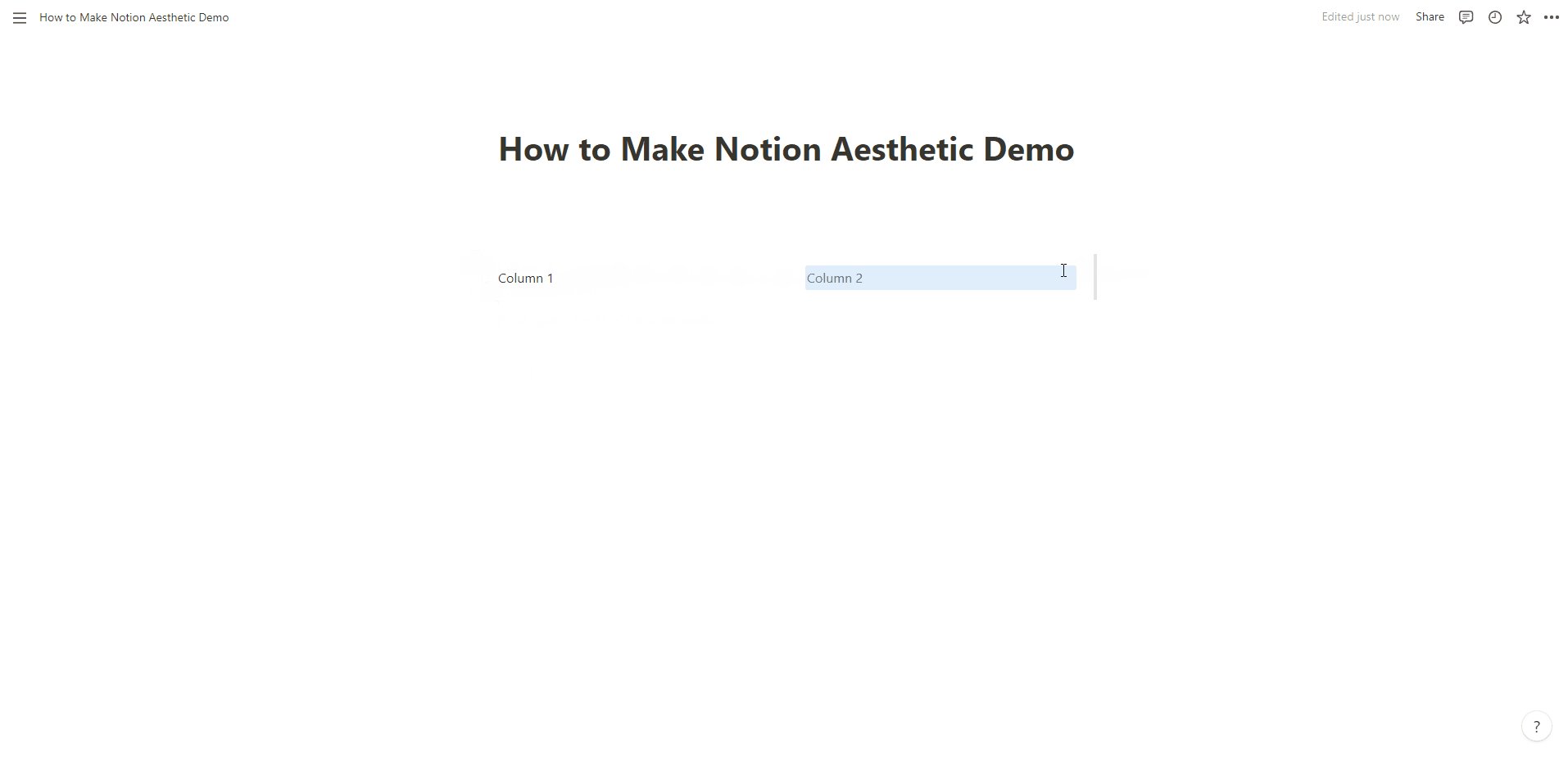
To create a column, select the second row ("Column 2"). While holding the mouse button, drag and drop it next to the first row ("Column 1").
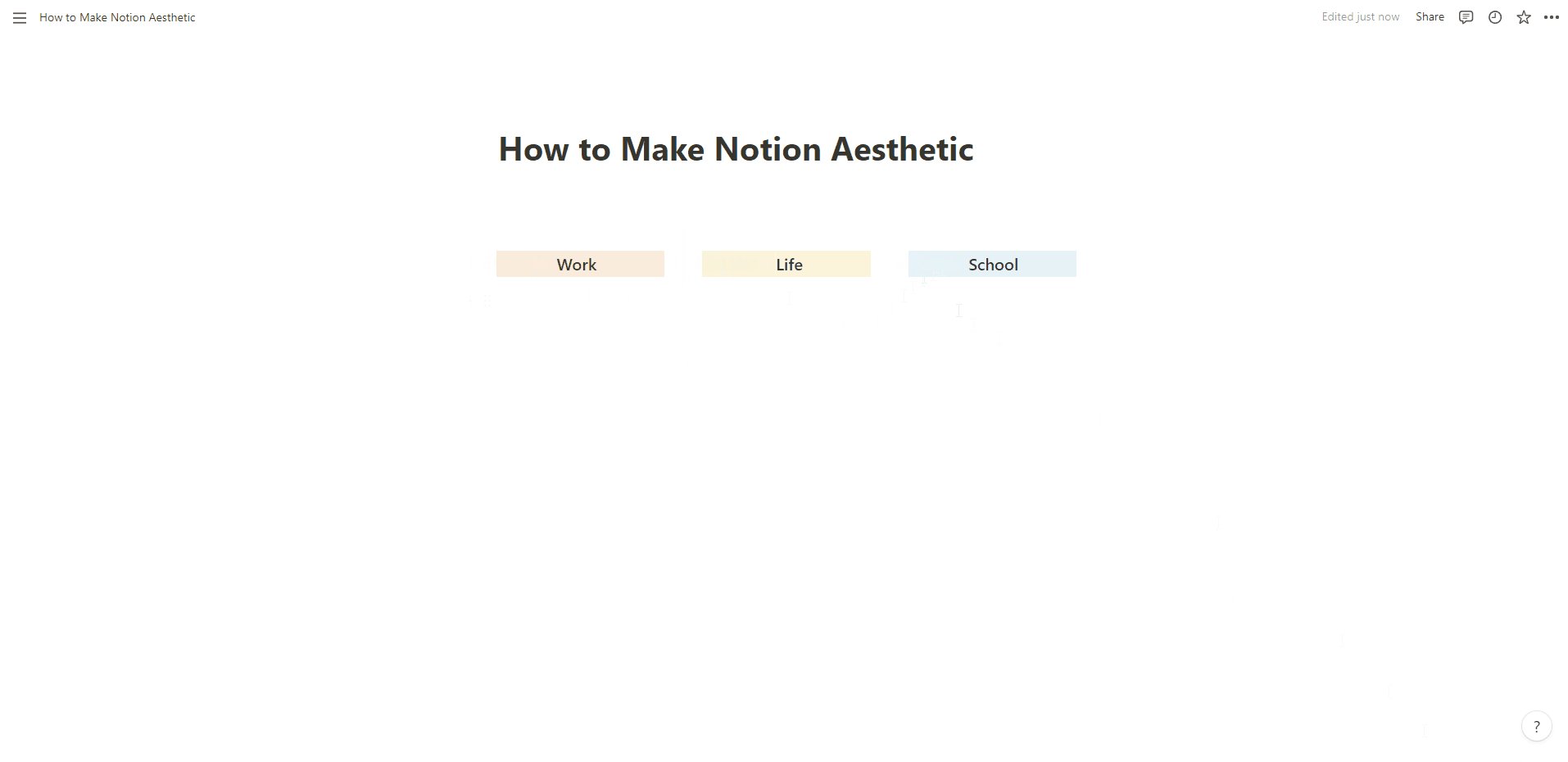
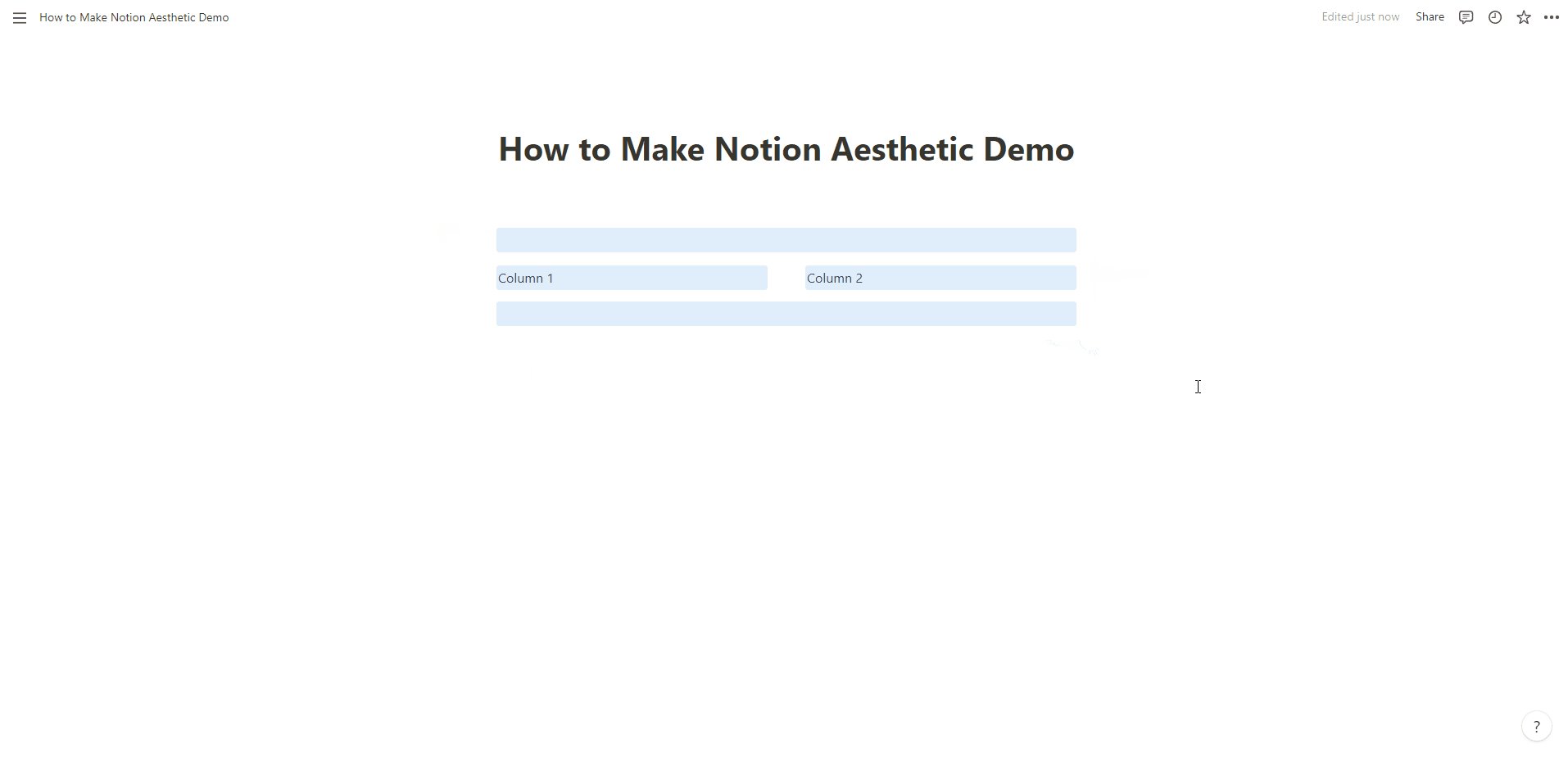
If you highlight the blocks again, you'll see that you've created two columns!
In Notion, you can create as many columns as you like. You can do this by repeating the drag-and-drop process to add more columns, or you can start with the column command by typing "/column".
The result is the same.
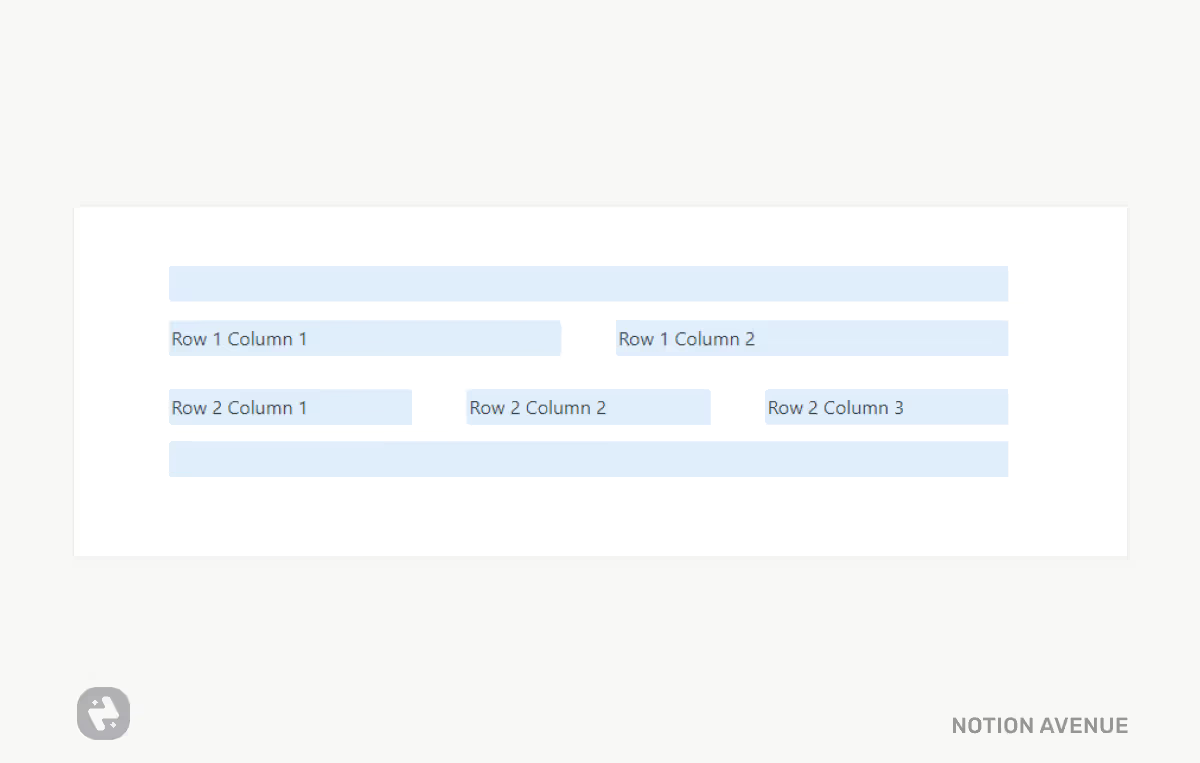
You might be wondering if you're limited to having the same number of columns throughout the page. However, that's not how Notion works! Each row can have a different number of columns. For instance, you can have a row with two columns and the next row with three or four columns. This flexibility allows you to create any kind of layout and grid in Notion.
Once you've created columns, you can resize them by locating the end of the block—a vertical line will appear to indicate it—then move the line to adjust the size according to your preference.
But what about databases? Can you create columns with those too? Yes, you can! However, if you try to replicate the steps for text blocks, it might not work. The solution is to first create the column, then drag and drop the database to fit within the column.

Use Divider Blocks
Another great way to organize your Notion page is by using dividers. You can add a default divider line by typing "---" and pressing Enter.
Create Visual Blocks

There are several ways to add visual blocks, and one of the best is by using callouts.
Using Callouts in Notion

Callouts are like magic blocks in Notion. They can contain any other block and can be used not only to "wrap" some content but also to change the color of the contained block.
You can add a callout by typing "/callout".
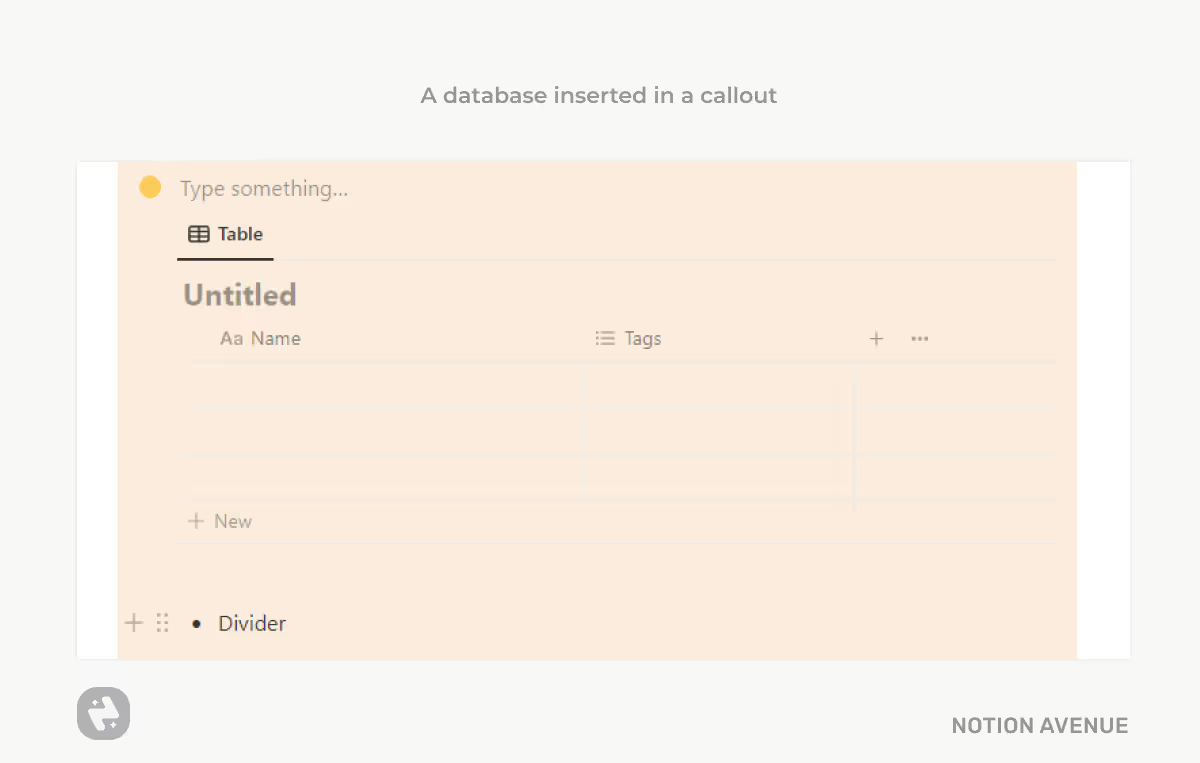
Callouts can be moved around to create layouts, columns, and grids. The background can be customized, and you can also add an icon or emoji, similar to what you would do with an icon on a page. When you insert a block into a colored callout, the block's color will change as well. This works with every block, even databases.
Callouts have a title line where you can add text, and then a content section where you can nest any block you want.
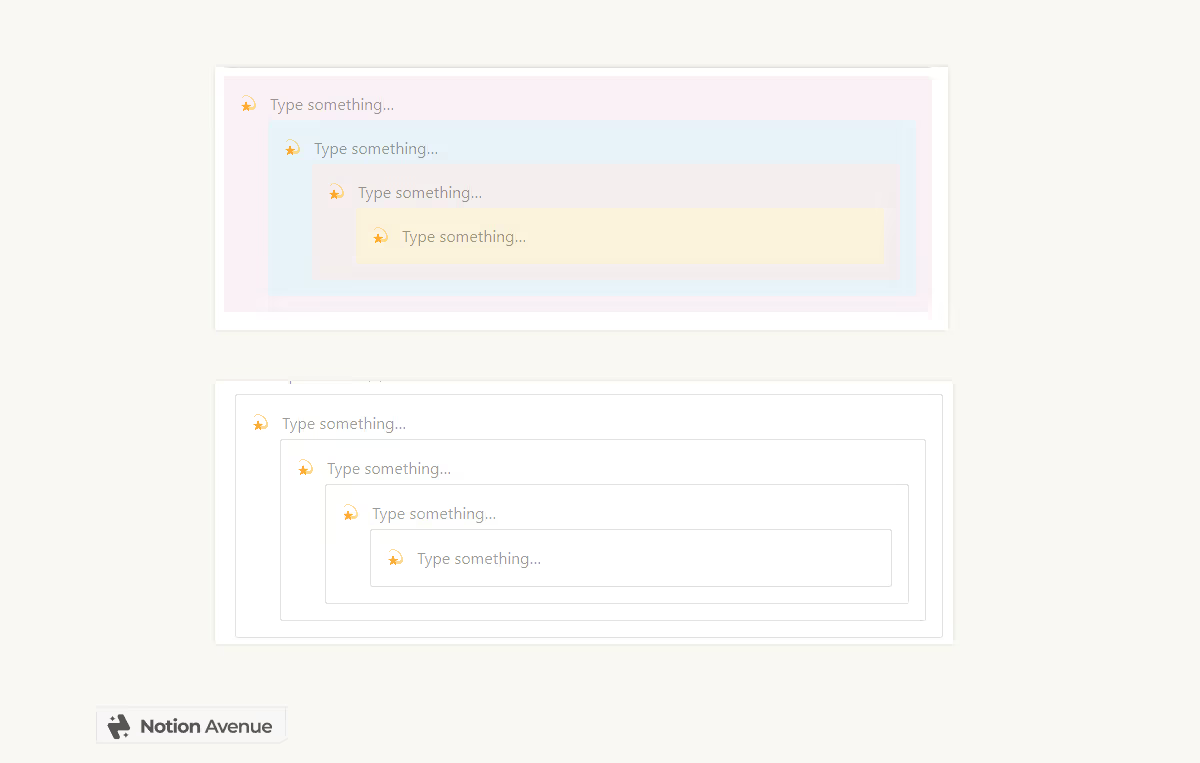
This makes it clear why callouts are essential for creating aesthetic pages. You can even nest callouts within callouts and set different colors for each one.
Here are a few tricks: You can hide the callout icon by replacing it with a transparent PNG, and if you don't want the title in the callout, simply add a blank space.
You can learn more about callouts in this in-depth guide.
Create a Column Inside Callouts
Creating a column inside a callout can be a bit tricky. When you move a block inside a callout, you might find that you can’t easily drag and drop a block to create a column. If you try to create a column outside the callout and drag it in, the column layout will be lost. The best way to achieve this is to first create the column inside the callout and then move the block inside the callout.
Alternatively, you can create two blocks inside the callout, then select them, and from the menu, choose "Turn Into > Column."
How to Make a Database in Notion Aesthetic

Databases are a key element of Notion, but many users overlook the importance of making them aesthetically pleasing. Let's explore how you can customize databases to enhance their visual appeal.
Add an Icon to a Database Page in Notion
One of the latest updates from Notion allows you to customize the icon of the database view. Here's how to change the database view icon:
- Click on the "View" tab.
- Click on "Rename" next to the view you want to customize.
- Select a new icon from the available Notion icons.
- You can also rename the view if desired.
Additionally, you can change the property icon for each item in your database. To do this, open the database page, click on the item, and add a custom icon.
To automatically add icons to all your database pages, create a template:
- Click the arrow next to the "New" button.
- Click "Create new template" and add the desired icon.
- Set the template as the default.
Now, all new pages will automatically include that icon.
To change the icons of multiple database pages at once:
- Select all pages by clicking next to the title property.
- Click the three-dot icon in the menu.
- Go to "Icon" and set the custom icon (note that only emojis and icons can be bulk-edited).
Improve the Aesthetic of Database Views
To improve the aesthetic of your database views, you can change the database view icon, leave the title empty, or add an emoji or symbol to it. To leave the title empty, type a blank space. To add an emoji or symbol, copy and paste it into the title using tools like Emojipedia or Cool Symbols.
Change the Background Color of a Database in Notion
For inline databases, you can change the background color in two ways:
- Wrap the database in a colored callout.
- Place the database inside a colored toggle.
Master the Notion Gallery View

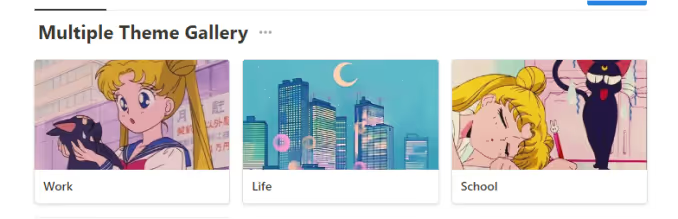
The gallery view is a great option for creating an aesthetic page. The gallery block displays database items as cards with interactive and clickable elements. You can add an image to each gallery card to enhance the visual appeal. To make the gallery view effective:
- Add a Cover Image to the Database Page: Set the card view to show the cover of the page instead of the content. Add a cover image to each database page.
- Use the File & Media Property: Add a "File & Media" property for each cover set. Add images for each theme, switch to gallery view, and set the card preview to the desired theme. This allows for easy theme switching.
You can add multiple covers to the gallery view, making it dynamic and visually appealing.
Remember, you can also add GIFs to these covers, allowing for more dynamic and engaging aesthetics.
Native Progress Bar in Notion
Native formulas in Notion can be displayed as a progress bar or a circle bar, and you can also customize their color using the Notion Color Palette.
For a minimalist look, opt for grey. Green and brown work well with cozy or feminine layouts, while purple and orange, being more vibrant, are great choices for modern and colorful designs.
Aesthetic Notion Formulas
Formulas might seem intimidating at first, but you don't need to be a programmer to use some of them effectively. One of the most popular and visually appealing formulas is the progress formula. While Notion hasn't yet released a native formula option, you can still add custom formulas to make your workspace stand out!
For more information on the progress bar formula, check out Red Gregory's article here.
Aesthetic Progress Bars for Notion
Check out all Aesthetic Progress Bars for Notion here.
Before the introduction of the native progress bar in Notion, users found creative ways to design them. Many of these custom progress bars still look great because they can be personalized with any type of Unicode or symbol. The variety and customization options of these formula-based progress bars are extensive compared to the limitations of the native option.
Native Progress Bar in Notion
Native formulas in Notion can be displayed as a progress bar or a circle bar, and you can also customize their color using the Notion Color Palette.
For a minimalist look, opt for grey. Green and brown work well with cozy or feminine layouts, while purple and orange, being more vibrant, are great choices for modern and colorful designs.
Aesthetic Notion Formulas
Formulas might seem intimidating at first, but you don't need to be a programmer to use some of them effectively. One of the most popular and visually appealing formulas is the progress formula. While Notion hasn't yet released a native formula option, you can still add custom formulas to make your workspace stand out!
For more information on the progress bar formula, check out Red Gregory's article here.
Aesthetic Progress Bars for Notion
Check out all Aesthetic Progress Bars for Notion here.
Before the introduction of the native progress bar in Notion, users found creative ways to design them. Many of these custom progress bars still look great because they can be personalized with any type of Unicode or symbol. The variety and customization options of these formula-based progress bars are extensive compared to the limitations of the native option.
Colorful Rainbow Progress Bar in Notion
Creating a colorful rainbow progress bar in Notion is a bit more complex, but it's achievable with some effort.
Free Progress Bar Notion Template
You can download the free template, which includes all the necessary formulas for the rainbow progress bar, here.
The method used in this video utilizes Unicode symbols, making it easy to customize or replace with your own progress bar.
Leverage Buttons

A fantastic new update from Notion is the introduction of buttons. Buttons enable you to extend Notion's capabilities by triggering simple automations with just a click.
To create a button, simply type "/button".
Buttons can be used to quickly log tasks or ideas, or to more easily track your habits.
You can customize each button with an icon or emoji, and you can even add a blank space to remove the text if desired.
Finishing Touches
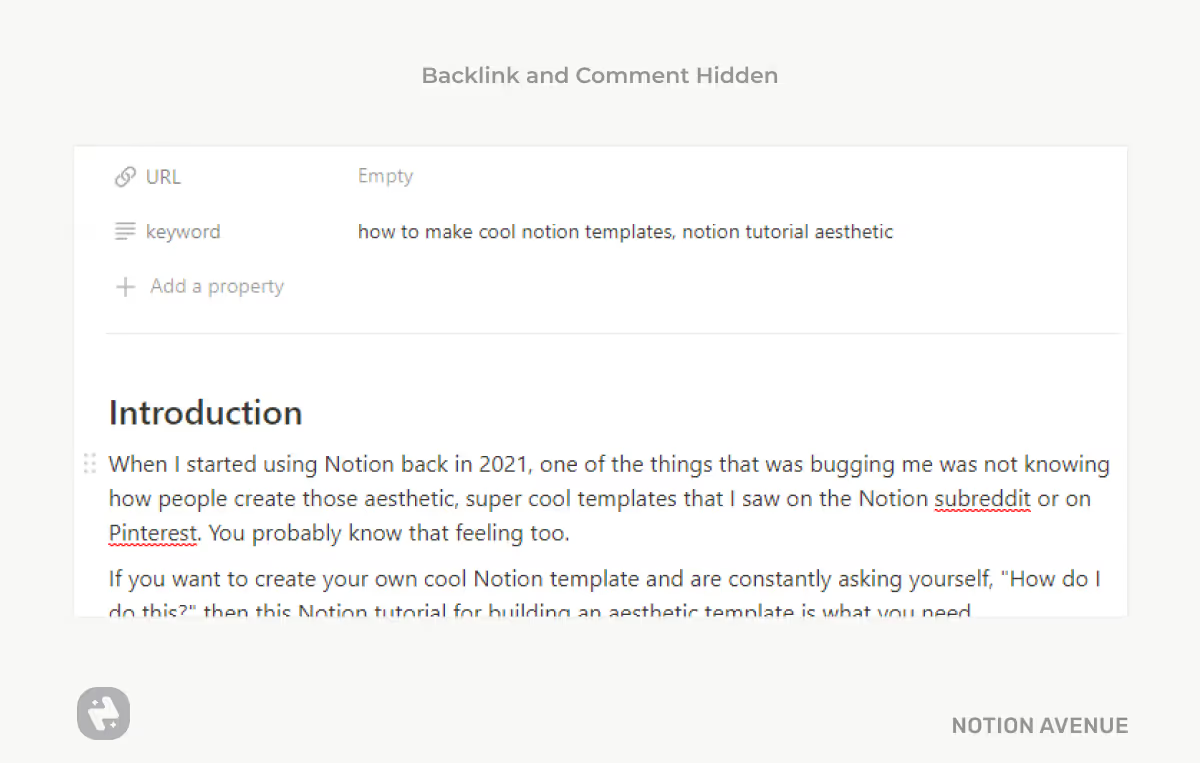
Comment and Backlink Visibility

Depending on your page setup, comments and backlinks may be visible, which can detract from the aesthetics of your template. Fortunately, you can easily hide both comments and backlinks.
To do this, open the page settings and click on "Customize Page."
Turn off the options for top-level discussions, comments, and backlinks to hide them.
Keep in mind that this setting only applies to the current page, so you'll need to repeat this for each page. I always hide comment and backlink visibility in most of my Notion templates, and I must say it really enhances the overall look, creating a cleaner, more professional appearance. Many creators aren’t even aware of this option.
Add Your Notion-Style Avatar
A cool finishing touch for your workspace is adding a profile image that matches your Notion style.
Here are some places where you can find or create your Notion-style avatar:
Best Aesthetic Notion Template Ideas, Setups, and Themes
Notion Aesthetic Homepage Templates Ideas
Kakeibo Budget Tracker by Notion Avenue

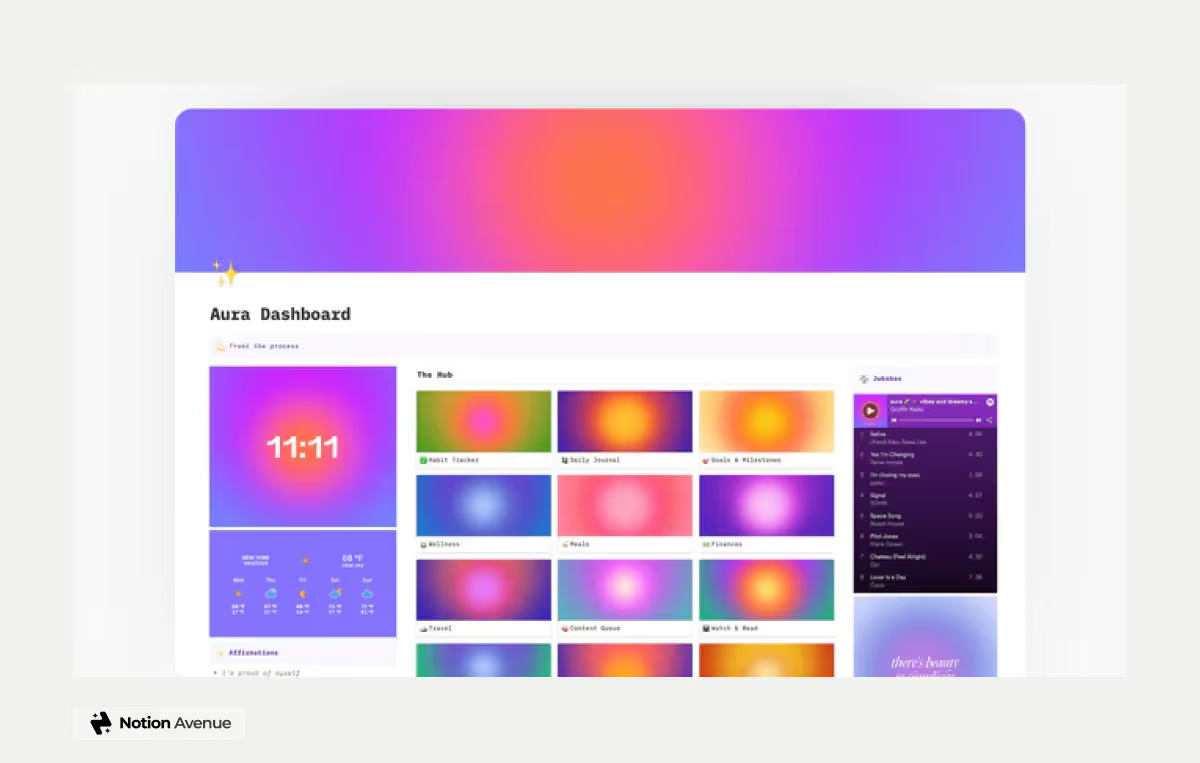
Aura Dashboard by Gridfiti

Aesthetic Dark Mode Notion Template Ideas
Habit Tracker

Everybody needs to take control of their routine and build positive habits. A habit tracker is the perfect tool to accomplish this. This template is easy to use and will help you stay in control of your daily plans, so you can achieve your goals faster and easier.
Features:
- Purple aesthetic.
- Cyberpunk cover.
- Automation button.
Ultimate Reading Tracker
%2520copia.avif)
That Girl Aesthetic Notion Templates Ideas
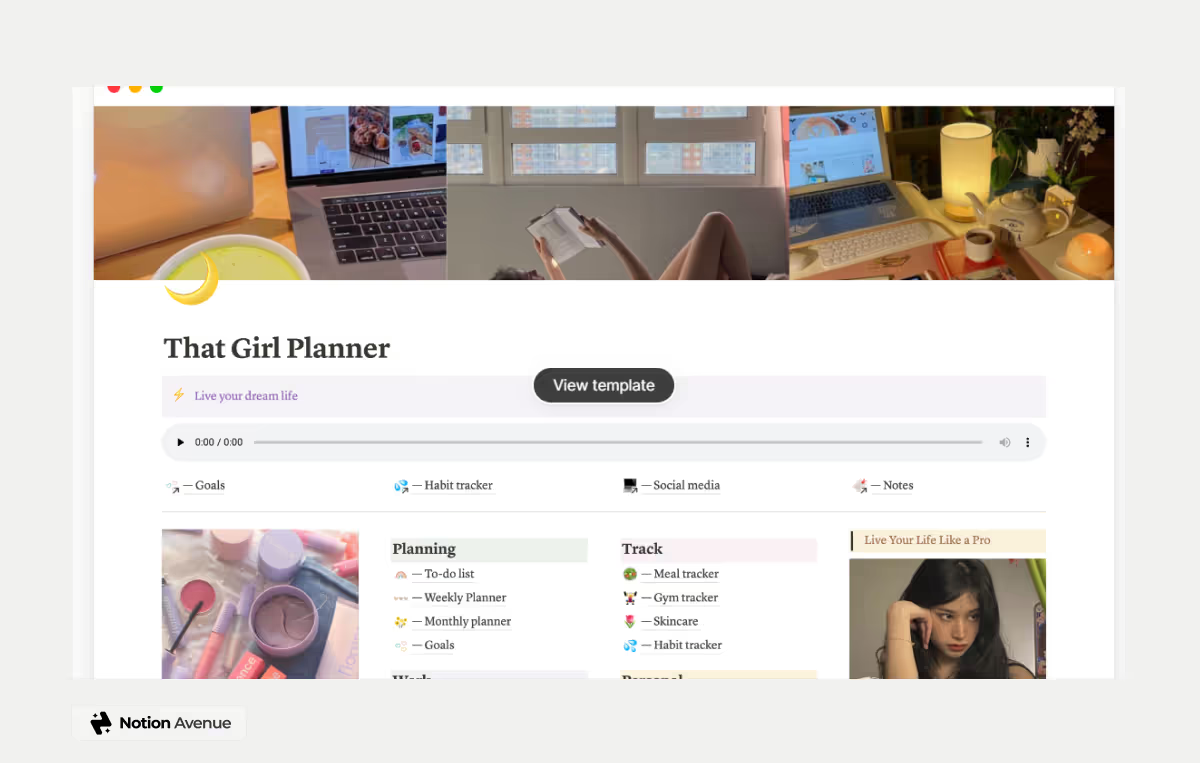
That Girl Planner Notion Life Dashboard

Anime Aesthetic Notion Templates Ideas
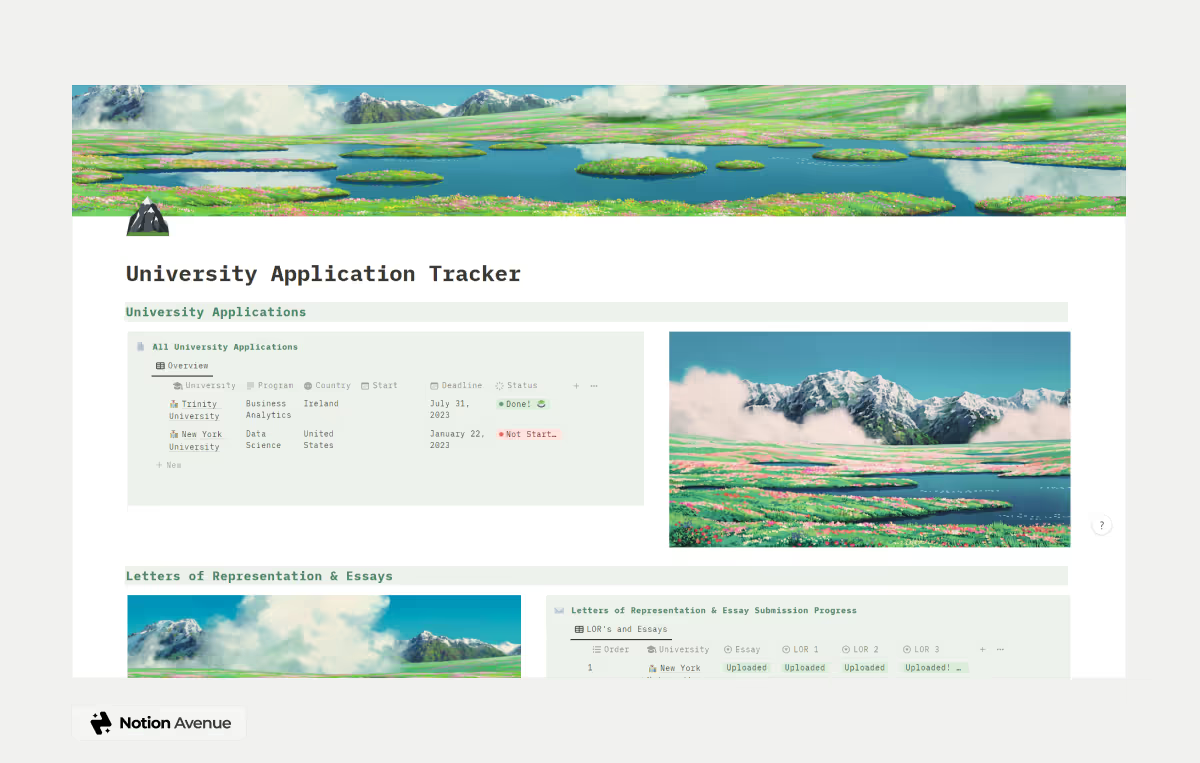
Studio Ghibli University Application Tracker

Free? Yes.
Sleep Journal Template

How to Make Your Notion Aesthetic in 10 Steps
Want a quick guide on how to make Notion Aesthetic?
Follow these 10 steps.
- Master the Layout: Grasp the basics of page layout, including adding multiple columns, aligning elements, and adjusting spacing for a clean and organized appearance.
- Hide Clutter: Eliminate distractions by hiding comments and backlinks, ensuring a clutter-free workspace. Embrace the minimalist aesthetic of Notion by utilizing Dark Mode for a more serene and calming experience.
- Customize Font Elevate your text with customized fonts, experimenting with font size, styles, and even incorporating your favorite fonts using font generators.
- Color Harmony: Choose a cohesive color palette or theme that resonates with your personal style and the purpose of your page. Utilize resources like Coolors and Pinterest to discover inspiring color combinations. Use our Notion Color Picker to easily find the hex code of Notion elements.
- Visual Appeal with Cover Images: Enhance your page's aesthetic by adding high-quality cover images. Explore animated covers on Giphy or discover breathtaking free wallpapers on Unsplash to set the mood.
- Add Unique Icons: Elevate your page with custom icons. Browse Iconhunt or Icon8 to find animated or static icons that perfectly complement your theme.
- Use Visual Block: Utilize Notion's variety of visual blocks to break up content and add visual interest. Add colored callouts to wrap databases and content, and incorporate custom line dividers to create separation and hierarchy.
- Use the Gallery view: Transform your databases into visually appealing galleries. Switch your database from table view to gallery view and customize the card preview to showcase images and enhance the visual experience.
- Add Unique Widgets: Elevate your Notion pages with functional and aesthetic widgets. Embed widgets like a Pomodoro Timer to enhance productivity, a Digital Clock for timekeeping, or a Stopwatch for precise timing.
- Add media: Embed media to bring your Notion pages to life. Share inspiring videos from YouTube, immerse yourself in playlists from Spotify, and pin captivating boards from Pinterest.
- Include Buttons: Enhance user experience with functional and aesthetically pleasing buttons. Utilize the button feature to create action links, add to-do items, or trigger specific actions within Notion.
Frequently Asked Questions
Where Can I Find Aesthetic Notion Templates?
There are several ways to find aesthetic Notion templates. Here are a few popular options:
- Explore Notion Avenue Templates: Browse our free and premium Notion Template Gallery to find unique, mindfully designed aesthetic templates for you.
- Read the Notion Avenue Blog: We write a weekly template roundup showcasing the most useful and aesthetic templates for any purpose.
- Browse the Notion Template Gallery: Notion has a built-in template gallery where you can search for templates by category, topic, and aesthetic.
- Use a Template Marketplace: Websites like Etsy and Creative Market offer a curated selection of Notion templates.
- Follow Notion Experts: Many Notion experts create and share their templates on social media or their websites. Follow hashtags like #notiontemplate and #aestheticnotion to discover them.
- Search for Specific Templates: If you're looking for a particular type of template, use keywords like "study planner template" or "project management template" in your search.
Are Aesthetic Notion Templates Free?
Yes, many free aesthetic Notion templates are available online. I've curated some of the best free aesthetic templates in this article, and you can find more by exploring various resources.
How Can I Make Notion Look Pretty?
Making Notion look pretty involves combining design principles, customization options, and personal creativity. This guide has covered all the essential steps!
Conclusion
Creating an aesthetically pleasing Notion page involves using a mix of visual elements like cover images, icons, and callouts, as well as functional elements such as databases and formulas. With the tips and tools provided in this tutorial, you can elevate your Notion pages, making them both beautiful and efficient.
Don't forget to experiment with different options and have fun customizing your workspace to reflect your unique style.
Happy Notion-ing!


